Dernière modification le 25 avril 2023
Souvent sous-estimé, le SEO ou référencement naturel offre des possibilités incroyables pour générer du trafic récurrent sur le long terme. Peu importe que vous soyez une startup, une entreprise locale ou même une multinationale, être visible sur Google reste le nerf de la guerre et il est indispensable de maîtriser ce levier. Afin d’optimiser votre site, voici 10 conseils pour améliorer votre référencement
Sommaire
- 1. Cibler la longue traîne
- 2. Analyser la concurrence
- 3. Produire des contenus pertinents et exhaustifs
- 4. Structurer ses contenus
- 5. Penser aux images
- 6. Optimiser ses balises title
- 7. Améliorer le taux de clic avec les balises méta-description
- 8 Créer un maillage interne optimal
- 9. Avoir une stratégie de netlinking
- 10. Travailler l’expérience utilisateur
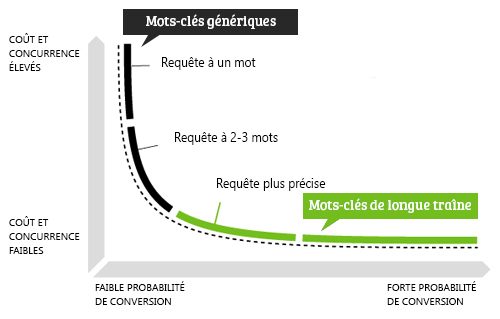
1. Cibler la longue traîne
Une erreur que l’on retrouve très souvent dans les stratégies SEO est de viser d’emblée les mots-clés les plus recherchés dans notre thématique. Ҫa peut semble logique à première vue, sauf que le problème est que ces requêtes sont très concurrentielles et demandent beaucoup d’efforts pour être positionné dessus. Pour commencer, le plus simple est de viser des mots-clés de longue traîne. Ces requêtes sont la plupart du temps moins recherchées mais ont l’avantage d’être plus facile à aller chercher et permettront aussi d’accroître votre taux de conversion étant donné qu’elles sont plus précises.

Avec des outils pour générer des mots-clés, vous pouvez déjà établir une première liste en vous basant sur cette stratégie de longue traîne.
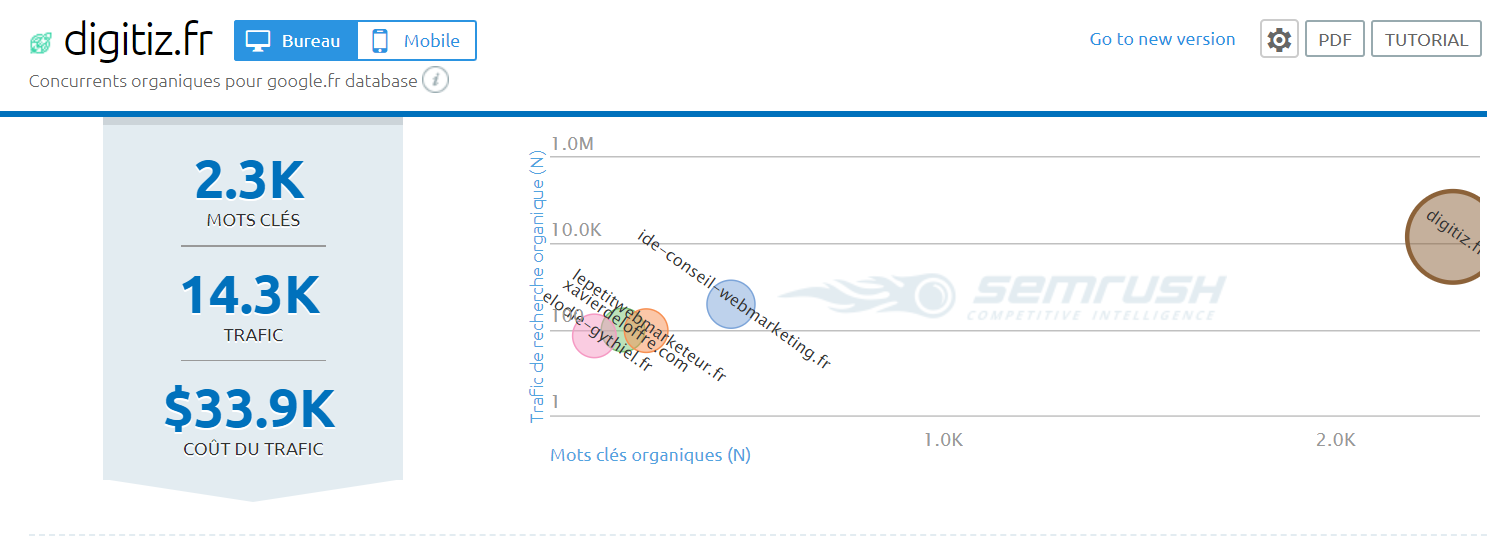
2. Analyser la concurrence
Une autre étape qui est souvent négligée en référencement naturel est l’analyse de la stratégie de ses concurrents. Pourtant, une analyse en profondeur des principaux concurrents de votre thématique permet d’élargir encore davantage votre liste initiale de mots-clés. Aussi, ça vous permettra de ne pas faire les mêmes erreurs tout en gardant le meilleur de leur stratégie. La plupart des agences SEO utilisent des outils comme Yooda Insight ou SEMrush peuvent vous aider espionner facilement vos concurrents.

Dans le même temps, il peut aussi être intéressant de voir quelles sont leurs stratégie de netlinking et cela vous est expliqué un peu plus bas.
3. Produire des contenus pertinents et exhaustifs
En SEO, on dit souvent que le contenu est ROI et ce n’est certainement pas pour rien. C’est aujourd’hui un des principaux facteur de positionnement des pages de votre site. Pour chaque mot-clé que vous ciblez, il est donc important de produire des contenus de qualité aussi bien pour les internautes que pour les moteurs de recherche. Là encore, regardez bien ce qui marche chez les concurrents pour vous donner des pistes.
Une idée reçue est de dire qu’il faut rédiger le contenu le plus long possible pour avoir le plus de chance d’être bien positionné. C’est en réalité l’exhaustivité et la sémantique de votre contenu qui est pris en compte. Plus vous avez un contenu long, plus vous avez effectivement de la chance d’être exhaustif mais ce n’est pas toujours le cas. Certains outils comme 1.fr ou yourtext.guru sont très pratiques pour vous aider à rédiger vos contenus SEO. Si vous n’avez pas le temps et pas forcément l’envie d’écrire, le plus simple est de faire appel à des rédacteurs web spécialisés.
4. Structurer ses contenus
Une fois que vous avez vos contenus rédigés, il faut aussi les mettre en forme afin qu’ils soient correctement optimisés pour le SEO. Il est donc impératif de mettre les titres (H1) et les sous titres (H2, H2,H3) pour structurer vos paragraphes. Attention toutefois à garder un ordre logique entre vos différentes balises.
L’introduction de votre page, appelé aussi chapô, est également très importante pour accrocher votre lecteur. Veillez à y inclure votre mot-clé principal le plus tôt possible dans ce petit paragraphe. En ce qui concerne le contenu principal de votre texte, évitez de sur-optimiser avec votre mot-clé car ça peut avoir l’effet inverse de ce que vous cherchez. Il est plus astucieux d’inclure des synonymes et d’élargir la sémantique autour de votre mot-clé principal.
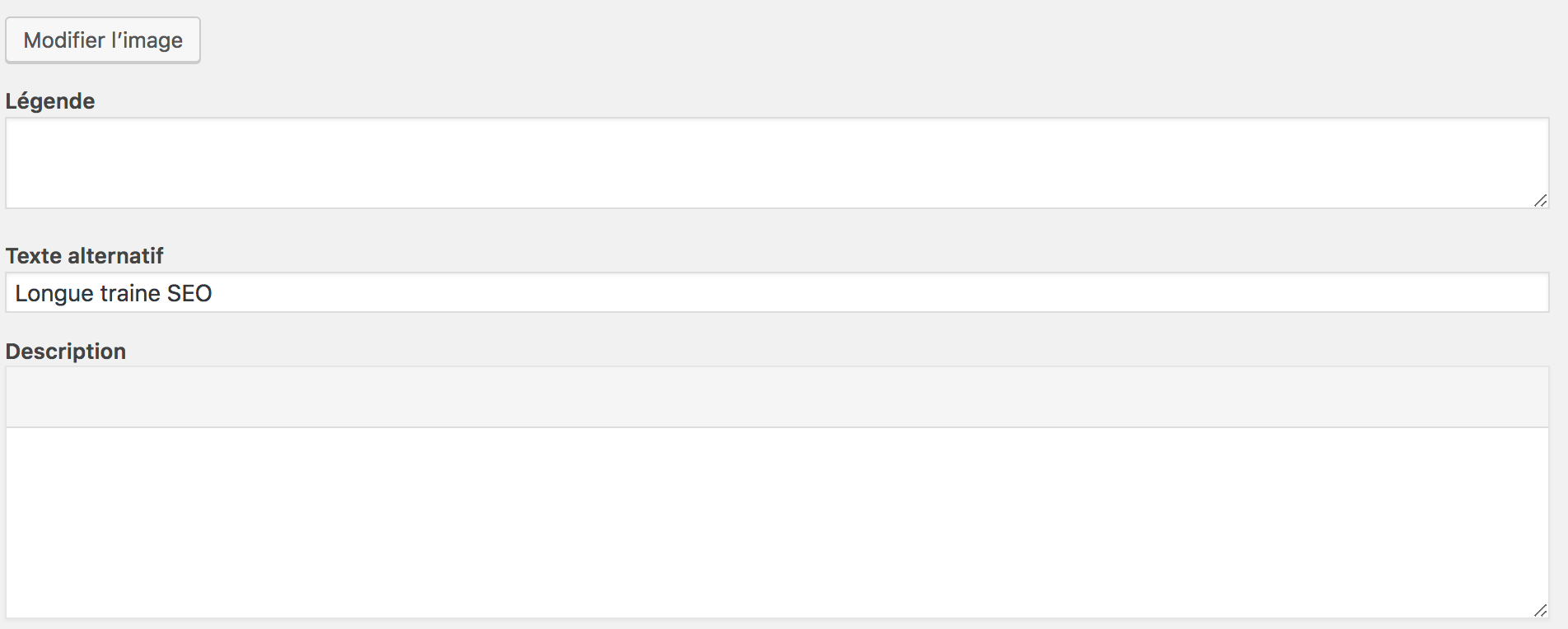
5. Penser aux images
On y pense rarement, mais l’optimisation des images doit être un réflexe automatique lors de la mise en page de vos contenus. L’attribut « ALT » est le facteur de plus important en ce qui concerne le référencement des images et doit donner une indication claire à Google car c’est ce texte qui sera lu en priorité par le moteur de recherche. Dans la mesure du possible, le nom du fichier ainsi que le titre de l’image doivent décrire au maximum votre visuel.

Pour optimiser la vitesse de chargement de vos pages, il est nécessaire de réduire au maximum le poids des différents images sans pour autant détériorer la qualité. Il est ainsi recommandé d’avoir vos images au format JPG, PNG ou GIP. Sur des CMS comme WordPress, il existe également des plugins qui peuvent automatiquement optimiser vos images.
6. Optimiser ses balises title
La balise <title> est certainement un des éléments les plus important du référencement naturel. Elle permet de faire comprendre rapidement le sujet de la page à la fois aux moteurs de recherche et aux internautes. Afin d’avoir une balise title correctement optimisée, voici quelques règles à respecter :
-
- Insérer le mot clé travaillé dans la balise title de votre page.
- Placer de préférence l’expression clé au début du titre.
- Travailler le champ lexical du sujet traité dans la page.
- Ne pas répéter la requête plusieurs fois (risque de sur-optimisation).
- Ne pas utiliser un titre similaire à une autre page du site.
- Privilégier une bonne syntaxe plutôt qu’une liste de mot clés.
- Ne pas dépasser les 70 caractères.

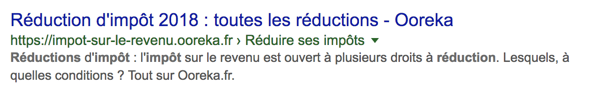
7. Améliorer le taux de clic avec les balises méta-description
Contrairement à la balise title, la balise meta-description n’a pas de poids direct sur le référencement naturel. Toutefois, avoir une balise méta-description bien remplie permet surtout de donner envie à l’internaute de cliquer sur le lien de votre site se situant sur les pages de résultats des moteurs de recherche. Concernant son optimisation, les règles sont à peu près les mêmes que pour la balise title. Elle ne doit cependant pas dépasser les 230 caractères.
8 Créer un maillage interne optimal
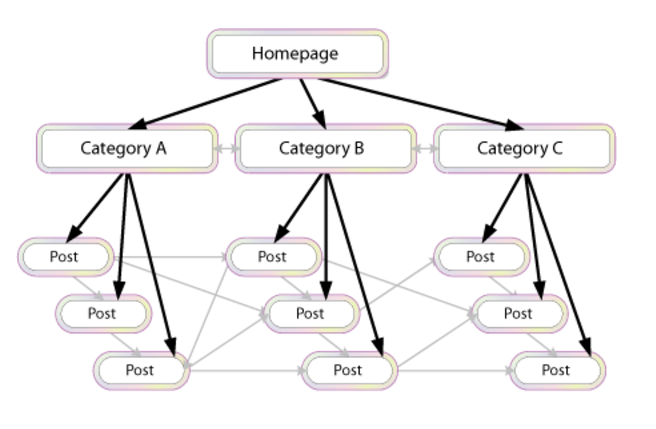
Avoir du contenu de qualité c’est bien mais avoir des contenus qui sont complémentaires c’est mieux. Le maillage interne est la clé de voute qui permet de maintenir la cohésion entre les différentes pages de votre site. Pour vos visiteurs, cela permet d’améliorer l’expérience utilisateur en le guidant vers d’autres pages utiles. Pour le SEO, cela permet de transférer la popularité de vos pages vers des pages plus stratégiques grâce à la circulation du Pagerank.
D’autre part, la structure de votre site doit être hiérarchisée sous forme de silos ou de cocons sémantiques. Ainsi, l’arborescence doit être construite de telle manière que plus on avance dans une des thématiques, plus on se dirige vers des contenus précis.

9. Avoir une stratégie de netlinking
Les techniques de netlinking reposent sur l’acquisition de plusieurs liens provenant d’autres sites. Ces liens, appelés aussi backlinks, ont pour but de pointer vers vos pages afin d’améliorer leurs notoriétés pour les moteurs de recherche. Toutefois, il est important de privilégier la qualité à la quantité de backlink pour éviter les risques de pénalité par Google car c’est un facteur très puissant mais qui est aussi très contrôlé par les algorithmes. Pour commencer à acquérir ce type de lien, l’idéal est de procéder à des échanges de lien ou encore à mettre en place une stratégie de linkbaiting.
10. Travailler l’expérience utilisateur
Un dernier point important pour optimiser le SEO de votre site est lié à l’expérience utilisateur. Au delà de l’aspect visuel de votre site et de la navigation, cela se traduit également par l’amélioration de plusieurs éléments :
- L’optimisation pour les mobiles : Avec la mise en place de l’Index Mobile First, les pages en version mobile sont désormais prises en compte en priorité par l’algorithme de Google.
- La vitesse du site : Une page qui met du temps à se charger sera vite quittée par les utilisateurs et c’est donc un point important à vérifier.
- Sécurité des données : Google cherche à imposer aux sites Web de passer au HTTPS. C’est aussi un élément rassurant pour l’utilisateur de savoir que ses données sont sécurisées.
Si cette liste d’optimisations SEO n’est pas exhaustive, elle vous donnera toutefois quelques pistes d’actions à enclencher rapidement pour améliorer le référencement de votre site sur Google. Si vous avez des questions, n’hésitez pas à me contacter directement ou bien à laisser un commentaire.





