Chaque projet de création de site internet web doit commencer par la rédaction d’un cahier des charges. Celui-ci vous permettra à bien définir votre projet et guidera votre prestataire pour comprendre votre projet afin d’établir un devis précis.
Que ce soit pour un site vitrine ou un site e-commerce, voici comment bien rédiger un cahier des charges avec un modèle à télécharger gratuitement.
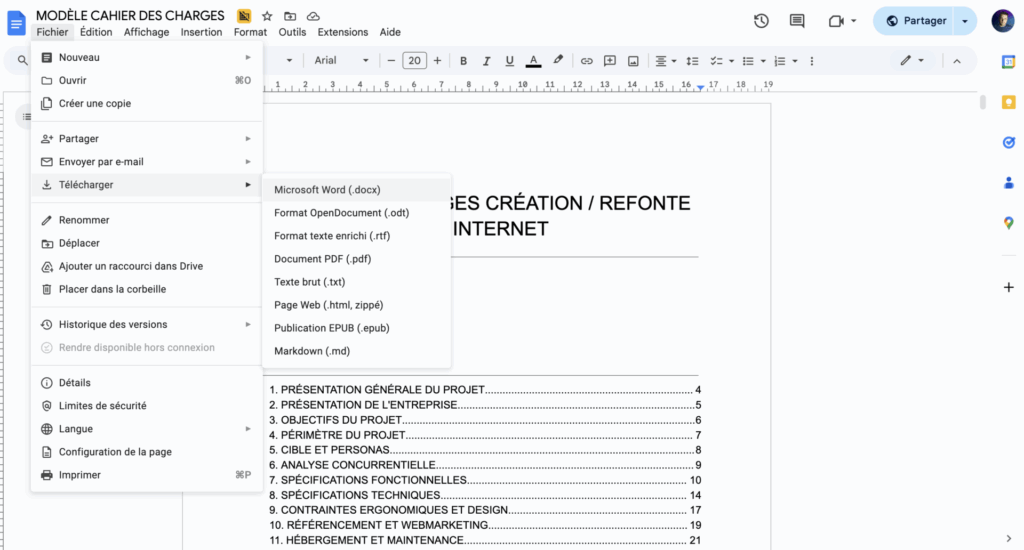
Modèle de cahier des charges pour un site internet
Lien de téléchargement :
Comment utiliser ce modèle :
- Créer votre copie
- Avec Google Drive : Cliquez sur le lien pour avoir votre copie
- Avec Excel ou un autre tableur : Allez dans « Fichier », cliquez sur « Télécharger » et sélectionnez « Microsoft Word (.docx)
- Personnaliser le document en remplissant les différentes sections.
- Vous pouvez enlever les sections qui ne vous intéressent pas ou en ajouter d’autres.
- Envoyer votre cahier des charges à votre prestataire.

Qu’est ce qu’un cahier des charges et pourquoi le rédiger ?
Un cahier des charges est un document qui décrit tous les besoins et objectifs d’un projet, en définissant en détail les contraintes telles que le budget, les délais ou les problématiques techniques. Il s’agit d’une des première étapes de la conception d’un site internet.
Il y a plusieurs raisons qui poussent à rédiger un cahier des charges pour votre site internet :
- Chiffrer parfaitement le coût de réalisation du projet
- Définir le délai de création du site web
- Permettre à votre projet de se dérouler sans problème
- Répondre parfaitement à vos objectifs initiaux
Pourquoi la rédaction d’un cahier des charges est-elle indispensable ?
Le document de référence partagé qu’est le cahier des charges est un pilier essentiel pour tout projet web. Il assure une compréhension commune des objectifs et des contraintes entre les équipes, le client et les prestataires. Sans lui, les risques de désaccords, de dépassements budgétaires ou de retards s’intensifient.
Réduction des malentendus
En formalisant les attentes initiales, le cahier des charges élimine les interprétations. Les besoins, fonctionnalités et livrables sont clairs, structurant les échanges. Ce document engage toutes les parties, limitant les conflits liés à des attentes mal exprimées.
Respect du budget et des délais
Définir le périmètre dès le départ protège le projet contre les demandes imprévues. En détaillant les étapes, il agit comme un garde-fou. Il permet de planifier les ressources et de valider les coûts avant le lancement, réduisant les risques de surcoûts ou de retards. C’est un outil clé de la gestion de projet.
Alignement des attentes
Le cahier des charges lie les attentes du client au travail du prestataire. Le client exprime ses besoins, le fournisseur connaît ses obligations. Cette transparence renforce la satisfaction finale, car les deux parties travaillent vers un objectif commun, évitant les dérives.
Sélectionner le bon prestataire
Un cahier des charges précis est nécessaire pour obtenir des devis comparables. Sans ce cadre, chaque prestataire estime le projet à partir d’hypothèses différentes, rendant la sélection biaisée. Avec un document clair, le choix s’effectue en toute transparence, selon des critères objectifs comme la qualité et l’expérience.
En résumé, ce document n’est pas une formalité, mais un outil de réussite. Il réduit les risques, optimise les ressources et renforce la collaboration, assurant un projet web aligné sur les objectifs et livré à temps. Ignorer cette étape expose à des coûts imprévus ou une solution éloignée des attentes. Investir en amont paie sur le long terme.
Que doit inclure le cahier des charges ?
Chaque cahier des charges sera différent d’un site internet à un autre. Par exemple, un projet peut comprendre à la fois la définition de la charte graphique et du développement web alors qu’un autre projet peut avoir seulement besoin de l’étape de développement du site web.
Cependant, il y a certaines sections du cahier des charges qui seront communes à la plupart des projets de création de site internet.
Voici une liste de ces sections, avec des descriptions et des exemples. Vous pouvez choisir de les inclure ou non fans votre cahier des charges en fonction de votre propre besoin.
Présentation de l’entreprise
Cette section doit donner un aperçu de base du projet et de l’organisation qui le soutient. Une présentation de l’entreprise pourrait inclure :
- A propos de votre organisation : Un bref historique de l’entreprise
- Problématique : Pourquoi le projet est-il nécessaire à votre stratégie ?
- Portée du projet : S’agit-il d’un tout nouveau site internet ou d’une refonte
- Marché cible : Un aperçu de la clientèle visée par ce site web
Équipe du projet
La liste des personnes impliqués dans le projet. Il est utile d’inclure les titres de poste/rôles des personnes dans le projet et les adresses mails.
Par exemple :
Jean Dupont – PDG – jdupont@entreprise.fr
Sylvie Martin – Directrice marketing – smartin@entreprise.fr
Nicolas Petit – Webdesigner – npetit@entreprise.fr
Objectifs
Décrivez brièvement les objectifs du projet. Cela donnera aux développeurs une idée de ce que vous essayez de réaliser, ce qui leur permettra de proposer les solutions les plus appropriées.
Par exemple :
- Accroître de 20% le nombre de demandes de contact sur le formulaire d’ici la fin de l’année
- Augmenter de 30% le nombre à la newsletter par rapport à l’année dernière
- Diminuer le taux de rebond de 10 % d’ici le 1er juillet
- Gagner 15% de trafic avec le référencement naturel en 6 mois
Création des maquettes et design
Le contenu de cette section dépendra si la création des maquettes du site fasse partie des travaux ou non.
- Si le travail de conception des maquettes a déjà été effectué, il faudra le préciser en ajoutant au cahier des charges tous les fichiers nécessaire. Il peut s’agit de fichier PDFs, de lens vers les projets Invision/Figma, des fichiers PSD ou des fichiers Sketch.
- Si la conception des maquettes fait partie du projet, vous devrez donner des indications sur les contraintes et la direction artistique souhaitée. Vous pouvez également fournir des inspirations.
Dans tous les cas, il est important de fournir une charte graphique comprenant :
- Le logo et ses variantes
- Les couleurs
- Les polices utilisées
- L’iconographie
- etc.
Structure du contenu
La structure du contenu est composée de diverses parties et dépend de la complexité et de la taille du contenu de votre site internet.
Elle peut comprendre des détails tels que :
- L’arborescence du site
- Les types de contenu
- Les modèles de page
Fonctionnalités techniques
La fonctionnalité est la façon dont votre site fonctionne réellement. Il peut s’agir de n’importe quelle partie du site web qui nécessite des explications détaillées.
Par exemple, si vous avez une page d’inscription, il est nécessaire de préciser quels sont les champs obligatoires et vers quelle adresse mail les messages arrivent.
Selon votre projet, voici quelques exemples de fonctionnalités que vous pourriez vouloir mentionner :
- La mise en place d’un formulaire de contact
- La gestion des utilisateurs
- L’ajout d’une boutique e-commerce
- L’intégration d’un système de paiement
- L’intégration d’un CRM
- La mise en place du multilingue
- Le suivi du trafic
- La mise en place d’un certificat SSL pour le HTTPS
- L’ajout d’un système de mise en cache du site
- L’optimisation pour les moteurs de recherche
- etc.
Accessibilité
L’accessibilité du Web est la pratique qui consiste à créer des sites internet qui fonctionnent pour tout le monde, peu importe la technologie, la localisation ou la capacité.
Il existe des normes appelées « Web Content Accessibility Guidelines » (WCAG) qui ont été élaborées pour aider les développeurs Web à créer des sites internet plus accessibles.
Tous les sites devraient s’efforcer d’atteindre les niveaux d’accessibilité les plus élevés, mais si vous avez des exigences particulières à cet égard, indiquez-les dans votre cahier des charges.
Support des navigateurs
Cette section devrait indiquer sur quels navigateurs le site devrait être testé. De nombreuses spécifications nécessitent de tester la dernière version des navigateurs les plus populaires (Chrome, Firefox, Safari, Edge) puis de spécifier une ou deux versions d’Internet Explorer (par exemple IE 10 et 11).
Hébergement web
Cette section devrait décrire les exigences d’hébergement du site.
Si vous avez déjà un hébergeur que vous souhaitez utiliser, donnez les détails de la plateforme ici.
Toutefois, si vous avez besoin de conseils et d’orientation en matière d’hébergement, c’est dans cette partie du cahier des charges qu’il faut l’indiquer.
Support et maintenance
Les sites internet doivent être mis à jour, maintenus et améliorés au fil du temps. Si vous utilisez un CMS telle que WordPress, la base de code se détériorera rapidement si elle n’est pas régulièrement mise à jour. Cela peut entraîner des problèmes de performance, de compatibilité et de sécurité. Dans votre cahier des charges, décrivez vos besoins en matière de maintenance et de support.
Jalons du projet et délais
Les jalons sont des étapes clés dans l’exécution d’un projet. Ils sont identifiés dans le calendrier de planification du projet pour définir des objectifs intermédiaires et les deadlines. Cela permet d’avoir une feuille de route commune entre vous et votre prestataire afin d’être raccord sur vos planning respectifs.
Voici des exemples de jalons pour un projet de création de site internet :
- Design des maquettes
- Développement du Back-End
- Développement du Front-End
- Mise en place des tests utilisateurs
- Recettage du site
- Déploiement du site
- Formation au back office
Même si vous n’avez pas fixé de jalons, il est important d’avoir une idée des délais, surtout s’il y a une échéance fixe.
Budget
Le budget requis pour le projet doit être clairement indiqué dans cette section. Souvent, une ventilation du budget peut être donnée ici pour les différents jalons ou phases, si cela est approprié. Cette section pourrait également comprendre des informations sur le modèle de paiement préféré, par exemple un paiement en une fois ou un paiement en plusieurs fois.
Qui rédige le cahier des charges et comment finaliser le document ?
Le cahier des charges est initié par le client, qui définit ses besoins stratégiques. Son élaboration repose sur un travail collaboratif impliquant des parties prenantes : l’équipe marketing pour les objectifs de communication, le service commercial pour les attentes en matière de conversion, la direction pour les orientations stratégiques, et les experts techniques pour les contraintes opérationnelles. Ce processus est orchestré par un chef de projet, garant de la cohérence entre les besoins métier et les réalités techniques. Par exemple, des ateliers ciblés peuvent être organisés pour aligner les priorités et éviter les lacunes.
Pour structurer le document, le client peut s’appuyer sur un consultant ou l’agence web. Ces experts apportent une expertise méthodologique, notamment pour formaliser des exigences complexes ou s’aligner sur des référentiels. Toutefois, la version initiale doit rester l’œuvre du client, afin de refléter ses attentes réelles. L’agence, quant à elle, peut enrichir le contenu en suggérant des solutions techniques adaptées, comme l’intégration d’un CMS adapté (ex. WordPress pour un budget serré) ou l’optimisation des parcours utilisateurs.
Deux éléments administratifs sont incontournables : le budget prévisionnel et le planning souhaité. Une fourchette budgétaire oriente les prestataires vers des solutions réalistes. Par exemple, un budget limité pourrait privilégier des outils open source, tandis qu’un budget plus large permet des développements personnalisés. Le planning, en incluant des jalons clés (validations, tests, mise en ligne), structure le projet et réduit les risques de retard. Sans ces repères, les dérives budgétaires ou temporelles sont fréquentes, surtout en cas de priorisation imprécise.
Le cahier des charges n’est pas figé : c’est un document vivant qu’on ajuste en cours de route, notamment après discussion avec le prestataire. Des modifications peuvent survenir pour intégrer des contraintes techniques inattendues ou des opportunités émergentes. Toutefois, chaque changement nécessite l’accord écrit des deux parties, formalisé via un avenant. Une fois validé, il devient contractuel, encadrant les engagements et limitant les imprévus. Enfin, une relecture collective, incluant les parties signataires, est recommandée avant sa finalisation pour garantir sa cohérence et sa conformité aux attentes initiales.





