Dans l’univers du développement web et de création d’applications, la phase de conception est critique. Elle commence souvent par la création de wireframes, qui sont des maquettes fonctionnelles permettant de structurer l’information et de planifier l’interface utilisateur.
Un wireframe clair et bien conçu peut servir de fondation solide pour le site web ou l’application, simplifiant les étapes ultérieures du processus de développement. Cet article explore 8 outils efficaces pour créer des wireframes
Sommaire
- Top 8 des outils de Wireframe
- Miro
- Figma
- Whimsical
- Mockplus
- InVision
- Lucidchart
- Balsamiq
- Wireframe.cc
- Comment choisir le bon outil de wireframe
- Compréhension des besoins spécifiques du projet
- Évaluation de l’interface utilisateur de l’outil
- Compatibilité et intégration avec d’autres outils
- Flexibilité et fonctionnalités offertes
- Support technique et communautaire
- Considération du budget et des coûts associés
- Analyse des mises à jour et de l’évolutivité
Pourquoi créer des wireframes
Un « wireframe » est un schéma ou une maquette visuelle qui représente l’architecture d’information et la disposition d’un site web ou d’une application. En d’autres termes, c’est un plan visuel de bas niveau qui présente les principales composantes d’une interface utilisateur sans le détail du design graphique, des couleurs ou des images. Le wireframe sert principalement de guide pour l’agencement spatial et l’interaction utilisateur.
Il permet aux parties prenantes — designers, développeurs, chefs de projet, clients, etc. — de se mettre d’accord sur la structure et les fonctionnalités d’une page avant d’entrer dans les détails du design graphique ou du développement. Cela aide à clarifier les objectifs du projet, à minimiser les malentendus et à servir de point de référence tout au long du processus de développement.
Top 8 des outils de Wireframe
Lorsque vous concevez un site web ou une application, les maquettes (ou wireframes) assurent une expérience utilisateur fluide et des performances optimales. Elles servent de base pour la structure de votre futur site. Cependant, leur création peut prendre du temps. C’est là que les logiciels de Wireframe entrent en jeu, en offrant différentes fonctionnalités pour faciliter le procédé.
Dans cet article, découvrez les 8 meilleurs outils de Wireframe parmi lesquels vous pouvez choisir celui qui convient le mieux à votre projet.
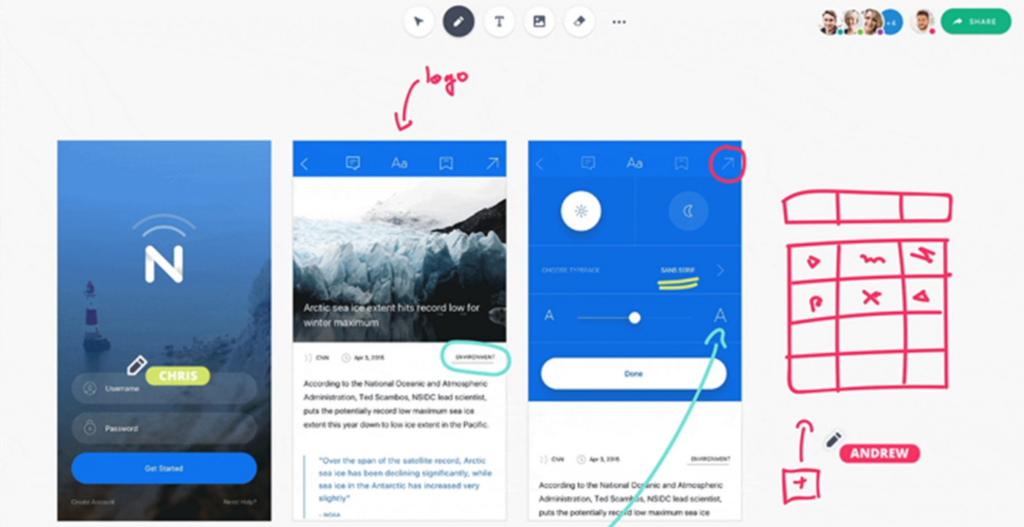
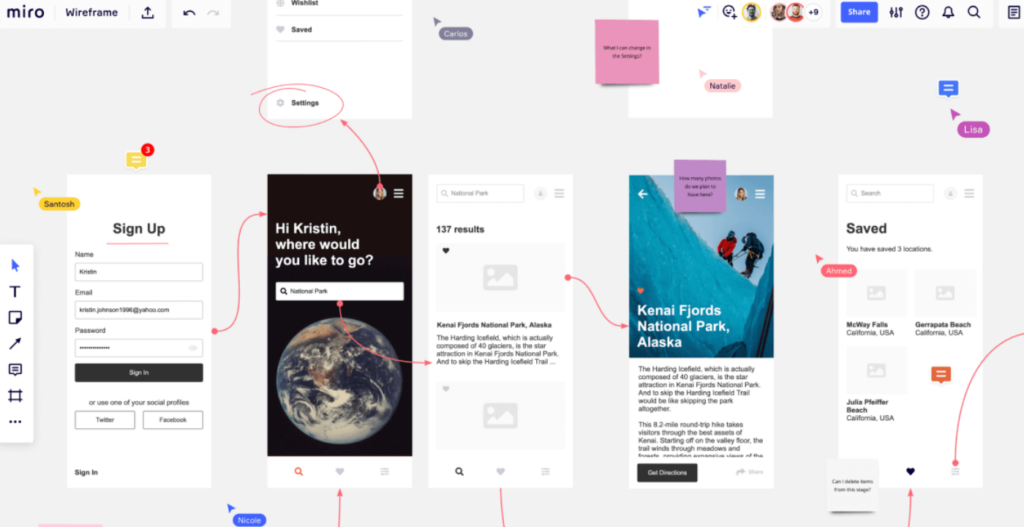
Miro

Miro se classe parmi les meilleurs logiciels de wireframe en ligne pour concrétiser vos idées et accélérer la création de maquettes. Sa force réside dans sa capacité à faciliter la collaboration en temps réel. Il permet donc à votre équipe de travailler simultanément sur une maquette, peu importe où ils se trouvent ou l’appareil qu’ils utilisent.
Son interface intuitive et conviviale rend la conception de wireframes rapide et simple. En quelques minutes seulement, vous pouvez concevoir des wireframes grâce à ses fonctionnalités puissantes. Miro propose une vaste bibliothèque de modèles prédéfinis pour vous inspirer, que vous pouvez personnaliser selon vos besoins. Il s’intègre à plus de 100 outils du quotidien, tels que Slack, Jira, zoom et Google Drive. Cela vous permet de synchroniser votre travail dans un espace centralisé et de suivre l’avancement de vos projets.
Miro offre une gamme d’options tarifaires adaptées à différents besoins et tailles d’équipes. Sa version gratuite est idéale pour les particuliers et les petites équipes débutants. Pour des fonctionnalités avancées, le plan payant commence à 8 € par membre par mois.
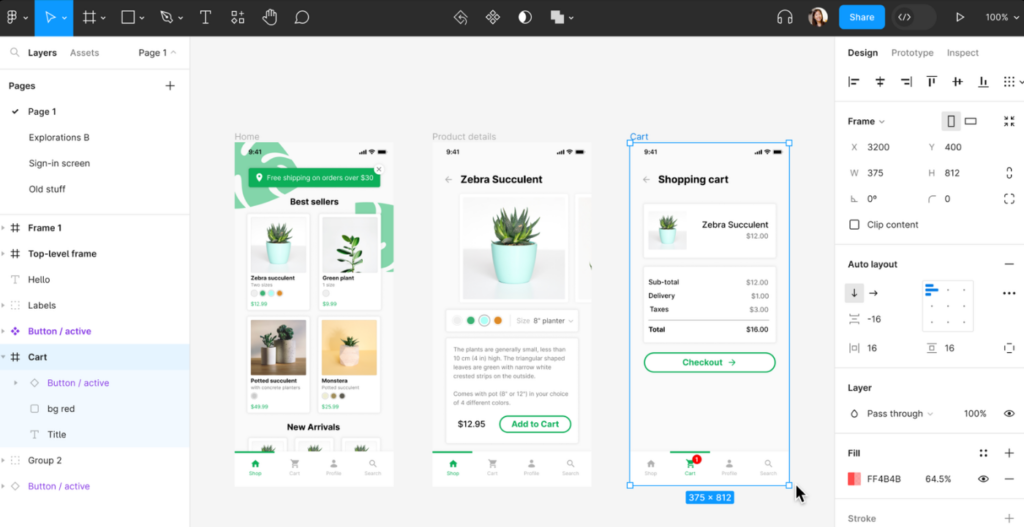
Figma
Figma est un outil de design populaire utilisé par des grandes marques comme Puma, Spotify, Patagonia, Stripe, ou encore Netflix. Grâce à lui, vous pouvez créer rapidement des wireframes, des prototypes interactifs, et des designs d’interfaces utilisateurs.
Figma est accessible sur n’importe quel navigateur ou système d’exploitation. Son interface est très facile à prendre en main, avec un système de glisser-déposer. Sa fonctionnalité de collaboration en temps réel permet à vos équipes de travailler en temps réel sur le même projet, de partager des idées et d’obtenir des feedbacks instantanés. Grâce à ses outils de design intuitifs, il simplifie la création de wireframes détaillés et réalistes, pouvant être partagés et testés via une URL directe. Côté intégration, Figma se connecte à Google Workspace, Microsoft Teams, Zoom, Slack, Dropbox, et bien d’autres applications.
Vous pouvez utiliser Figma gratuitement. Il dispose également de 3 formules premium, dont le tarif commence à 12 $ par utilisateur par mois.
Whimsical
Whimsical est un outil de collaboration en ligne doté d’une fonctionnalité de création de wireframes. Il est conçu pour être accessible à tous, même aux débutants. C’est donc la solution idéale si vous souhaitez regrouper toutes vos équipes et vos flux de travail en un seul endroit. Il simplifie et accélère la conception UX et la création de maquettes pour tous types de sites web ou d’applications.
Avec son interface intuitive et moderne, Whimsical est facile à prendre en main. Il propose de nombreux templates prêts à l’emploi, que vous pouvez modifier et personnaliser pour atteindre vos objectifs fixés. De plus, la plateforme favorise la collaboration d’équipe grâce à des fonctionnalités de partage et de commentaires en temps réel.
Whimsical dispose d’une version gratuite avec des fonctionnalités illimitées. Les forfaits payants coûtent à partir de 10 $ par utilisateur par mois.
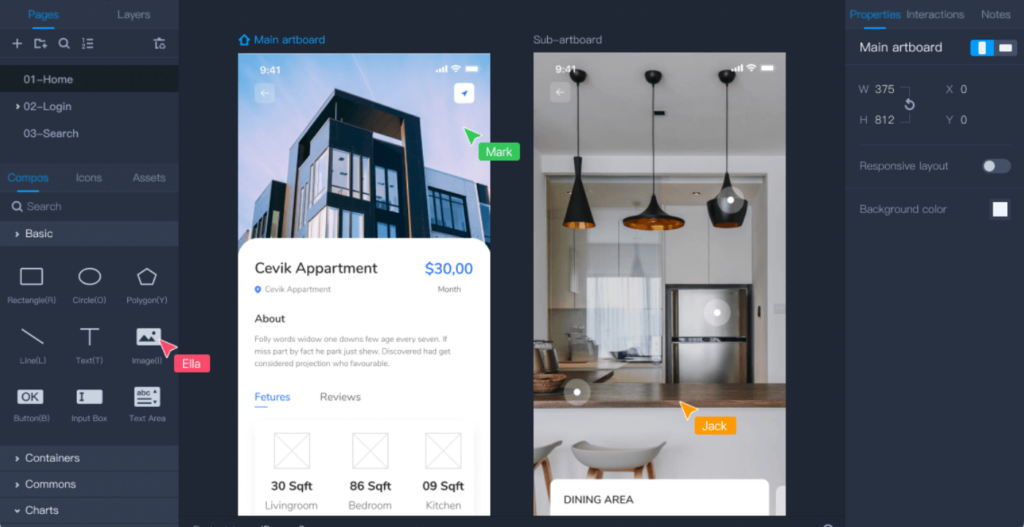
Mockplus
Mockplus est un outil de maquettage en ligne conçu pour aider les équipes à concevoir des wireframes plus rapidement et plus intelligemment. Il est approuvé par de nombreuses entreprises célèbres, telles que Microsoft, Samsung, Ubisoft, Sony ou Pinterest.
Simple et efficace, Mockplus ne nécessite aucune connaissance en codage.Il permet de transformer vos idées préliminaires en wireframes entièrement interactifs et personnalisés selon votre style. Avec près de 200 composants et plus de 4 000 icônes, il vous fait gagner du temps dans la conception. Vous pouvez également prévisualiser vos prototypes à tout moment pour simuler l’expérience utilisateur. En tant que solution collaborative, Mockplus offre des fonctionnalités de co-wireframe, d’historique des modifications, de synchronisation, de partage et de commentaires.
Le logiciel est proposé gratuitement. Il est aussi disponible en version pro accessible à partir de 12,45 $ par utilisateur par mois.
InVision
InVision est un puissant outil de wireframing utilisé par plus de 7 millions de concepteurs dans le monde entier. Il vous permet de créer, de manière simple, pratique et intuitive des modèles et des maquettes d’interfaces interactives pour vos sites ou applications.
InVision est une plateforme de travail collaboratif où chaque membre de votre équipe peut intervenir sur une même maquette et laisser des commentaires. Il est disponible pour Windows et macOS, ainsi que sur les applications mobiles Anddroird et iOS. Avec son interface conviviale, la conception des wireframes sur InVision se fait en quelques clics. Une fois votre maquette terminée, vous pouvez la partager directement avec l’équipe de développement. Ce logiciel s’intègre avec de nombreux outils comme Slack, Jira ou encore Sketch.
InVision possède une version gratuite jusqu’à 10 utilisateurs et 3 projets au maximum. La version payante coûte à partir de 7,95 $ par utilisateur par mois.
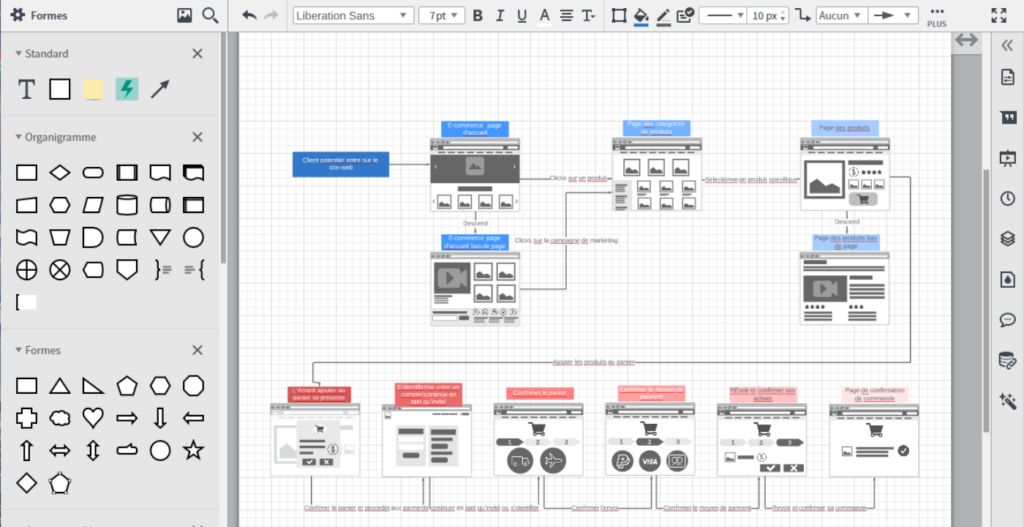
Lucidchart
Lucidchart est un choix incontournable pour les designers et les chefs de produit cherchant le meilleur logiciel de wireframe en ligne. Pas de téléchargement ni installation, il fonctionne sur n’importe quel appareil et navigateur. Il est conçu pour faciliter la création de la structure et des fonctionnalités d’une page web ou d’un écran d’application.
Parmi ses fonctionnalités clés, Lucidchart se distingue par sa vaste bibliothèque de modèles, de formes et d’éléments de design. Avec son interface de glisser-déposer, il fait partie des outils les plus simples à utiliser. Ses fonctions de commentaires, de tâches, de partage URL et d’historique des révisions permettent aux équipes distantes de collaborer en temps réel. Cette plateforme s’intègre avec d’autres applications, comme Microsoft Office, G Suite, Slack, Salesforce, et bien d’autres encore, pour rationaliser votre flux de travail.
Lucidchart est disponible en version freemium. L’abonnement mensuel commence à 7,95 $.
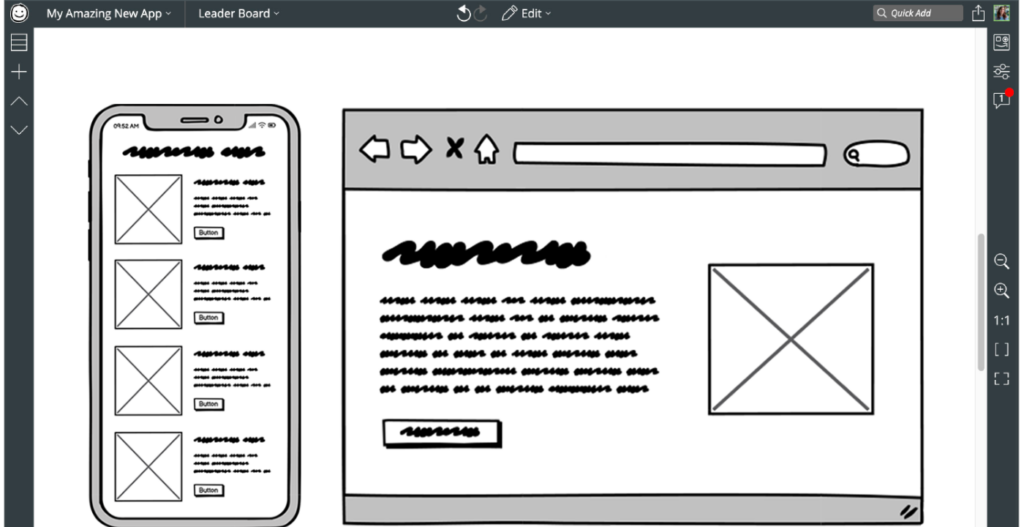
Balsamiq
Balsamiq est un outil de wireframe simple et accessible pour tous. Il permet de créer rapidement des maquettes et des prototypes interactifs pour le web et les mobiles, sans nécessiter d’expérience préalable en webdesign.
Balsamiq est basé sur un système de glisser-déposer, vous permettant de finaliser la conception en quelques clics. Il propose une large sélection d’éléments UX pour personnaliser vos wireframes. Il offre également une grande collection de templates gratuits prêts à l’emploi pour gagner du temps. Cette solution est également collaborative, ce qui facilite le suivi de l’avancement du projet par toute l’équipe. Elle s’intègre à Google Drive pour une sauvegarde facile de vos projets.
Concernant les prix, l’abonnement démarre à 9 $ par mois pour travailler sur deux projets à la fois. Vous pouvez l’essayer gratuitement pendant 30 jours.
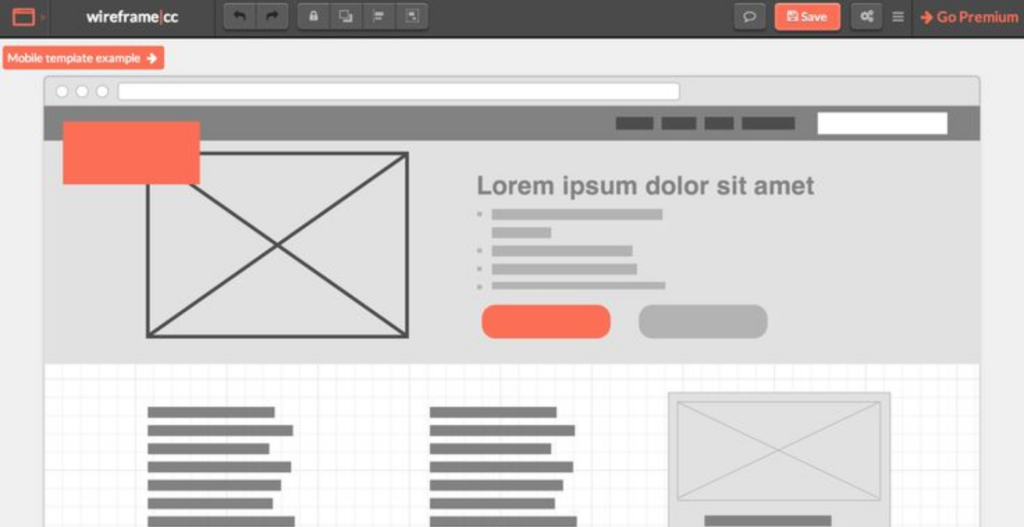
Wireframe.cc
Wireframe.cc est un site de conception de wireframes simple et gratuit. Il permet de créer rapidement des maquettes et des prototypes pour toute résolution d’écran.
Wireframe.cc offre un éditeur en ligne sur lequel vous pouvez dessiner des formes personnalisées sur un fond défini. Il propose une palette d’options et de couleurs limitée, afin que vous concentriez sur la disposition des éléments sans perdre de temps sur les détails. Vous pouvez passer d’une maquette à une autre à tout moment, et l’exporter en PNG ou PDF une fois terminés.
La version gratuite de Wireframe.cc ne nécessite pas de compte utilisateur, mais est limitée à une seule page. Pour des wireframes multipages et interactifs, des versions premiums sont disponibles à partir de 16 $ par mois pour un utilisateur.
Comment choisir le bon outil de wireframe
Compréhension des besoins spécifiques du projet
Avant toute chose, une analyse minutieuse des besoins spécifiques de votre projet s’impose. Chaque projet possède ses propres caractéristiques et exigences ; certains peuvent nécessiter des fonctionnalités avancées comme la collaboration en temps réel, tandis que d’autres se contenteront d’outils plus basiques mais rapidess dans la création de wireframe. Les questionnements sur la nature du projet, la taille de l’équipe, le type d’interface utilisateur (UI) souhaitée et l’intégration avec d’autres outils déjà utilisés sont cruciaux pour faire un choix éclairé.
Évaluation de l’interface utilisateur de l’outil
L’interface utilisateur de l’outil de wireframing joue un rôle majeur dans sa facilité d’utilisation. Un bon outil doit offrir une interface claire et intuitive, permettant aux concepteurs, qu’ils soient expérimentés ou novices, de naviguer sans difficulté. Une interface bien conçue réduit la courbe d’apprentissage et accélère le processus de création des wireframes. Il est donc préférable d’opter pour un outil dont l’interface soutient efficacement le flux de travail de conception.
Compatibilité et intégration avec d’autres outils
La capacité d’un outil de wireframing à s’intégrer harmonieusement avec d’autres logiciels dans l’écosystème de développement est également vitale. Que ce soit pour importer des éléments depuis des bibliothèques de design externe ou pour exporter les wireframes vers des plates-formes de développement ou de test, cette intégrabilité détermine en grande partie l’efficacité opérationnelle globale. Vérifier si l’outil se synchronise bien avec les technologies et les protocoles déjà adoptés par votre équipe évite des frictions inutiles lors des transitions entre différentes phases du projet.
Flexibilité et fonctionnalités offertes
Un aspect crucial dans le choix d’un outil de wireframing est la gamme de fonctionnalités qu’il propose. Selon la complexité des projets menés, vous aurez peut-être besoin de fonctionnalités telles que la création de maquettes interactives, le partage facile des prototypes ou même des options d’annotation pour recueillir des feedbacks. Évaluer si un outil offre la flexibilité nécessaire pour adapter ses fonctionnalités aux différents stades du projet est fondamental pour maintenir une dynamique de travail productive.
Support technique et communautaire
Le niveau de support offert par le fournisseur de l’outil est un facteur souvent sous-estimé mais hautement important. Un bon support technique peut grandement simplifier la résolution de problèmes complexes et améliorer l’expérience utilisateur globale. Parallèlement, une robuste communauté d’utilisateurs peut être une ressource précieuse, offrant des guides, des tutoriels et des forums pour partager des astuces et solutions innovantes. La présence d’un solide réseau de support prouve aussi souvent l’engagement du fournisseur envers l’amélioration continue de son produit.
Considération du budget et des coûts associés
Le budget est un élément incontournable dans la décision finale. Les outils de wireframing peuvent varier considérablement en termes de coût, allant de versions gratuites avec des fonctionnalités limitées à des versions entreprise comportant des frais d’abonnement élevés. Il est essentiel de comparer le rapport qualité-prix des différentes options, en tenant compte non seulement du prix, mais aussi du retour sur investissement en termes de gains de productivité et de qualité des résultats finaux. Équilibrer le coût et les avantages apportés par l’outil est une démarche stratégique inhibant les dépenses superflues.
Analyse des mises à jour et de l’évolutivité
Enfin, examiner la régularité des mises à jour et l’évolutivité de l’outil est crucial pour garantir que l’investissement reste pertinent à long terme. Choisissez un outil de wireframing qui évolue avec le temps, ajoutant régulièrement de nouvelles fonctionnalités et améliorations pour répondre aux changements technologiques et aux nouveaux besoins des utilisateurs. Un outil pérenne vous assurerait de maximiser son utilisation tout au long de la durée de vie de multiples projets.