Le 28 mai 2020, Google a révélé ses mesures web les plus essentielles appelées « Core Web Vitals ». Et depuis lors, Google a commencé à utiliser ces Core Web Vitals comme signaux de classement. Mais, avez-vous déjà entendu ce terme ? Si ce n’est pas le cas, comptez sur votre chance ! Parce que nous allons couvrir tout ce que vous devez savoir sur les core web vitals dans cet article ! Alors, allons-y !
Sommaire
Qu’est-ce que Core Web Vitals ?
Core Web Vitals est un ensemble de mesures bien établies qui offrent des informations précieuses sur l’expérience utilisateur offerte par un site internet. Core Web Vitals a été conçu dans l’intention d’être utilisé par les développeurs, mais les informations qu’il fournit sont utiles à tous ceux qui possèdent un site. Si vous recherchez d’autres ressources, cliquez ici pour trouver une autre explication très complète des Core Web Vitals.
L’importance des Core Web Vitals
Core Web Vitals identifie les problèmes liés à l’expérience utilisateur en générant une mesure pour chacun des trois domaines cruciaux suivants de l’expérience utilisateur :
- Performances du chargement des pages
- L’interaction de l’utilisateur avec la page
- Cohérence de l’apparence d’une page vue du point de vue de l’utilisateur.
Chacune de ces mesures offre une perspective unique sur les différents aspects qui influencent la façon dont les utilisateurs se connectent et s’engagent sur un site. Ces mesures indépendantes peuvent aider à décomposer les différents facteurs en petits morceaux, ce qui permet aux propriétaires de sites de repérer et de corriger les erreurs techniques sur l’ensemble du site. Bien que les développeurs doivent considérer l’expérience utilisateur d’un point de vue holistique, ce n’est pas l’objectif de ces mesures.
Il est essentiel de se rappeler que ces mesures ne donnent pas une image complète de l’expérience de l’utilisateur sur un site internet ; néanmoins, chaque mesure peut être reconstituée pour aider les développeurs à effectuer un débogage efficace et systématique.
La relation entre Core Web Vitals et le SEO
Lorsque l’expérience de la page deviendra un facteur de classement officiel de Google Search en 2021, Core Web Vitals jouera un rôle important dans l’établissement de la qualité de l’UX et de l’expérience de la page d’un site, et recevra les recommandations de Google pour améliorer les scores et optimiser les performances du site.
Comment cela influencera-t-il l’optimisation des moteurs de recherche (SEO) de votre site web ? En conclusion, les leçons les plus importantes sont :
- En intégrant Core Web Vitals à d’autres facteurs de classement, la mise à jour « expérience des pages » de Google aura un impact direct sur l’optimisation de votre site internet dans les moteurs de recherche.
- La majorité des signaux d’expérience de page de Google sont constitués d’éléments Web fondamentaux.
- Une fois que l’amélioration de l’expérience de la page aura été pleinement mise en œuvre en 2021, les sites Web qui n’adhèrent pas aux directives Core Web Vitals de Google risquent d’être moins bien classés dans les moteurs de recherche.
Test Core Web Vitals
La question suivante est donc : « Comment puis-je tester les Core Web Vitals de mon site ? »
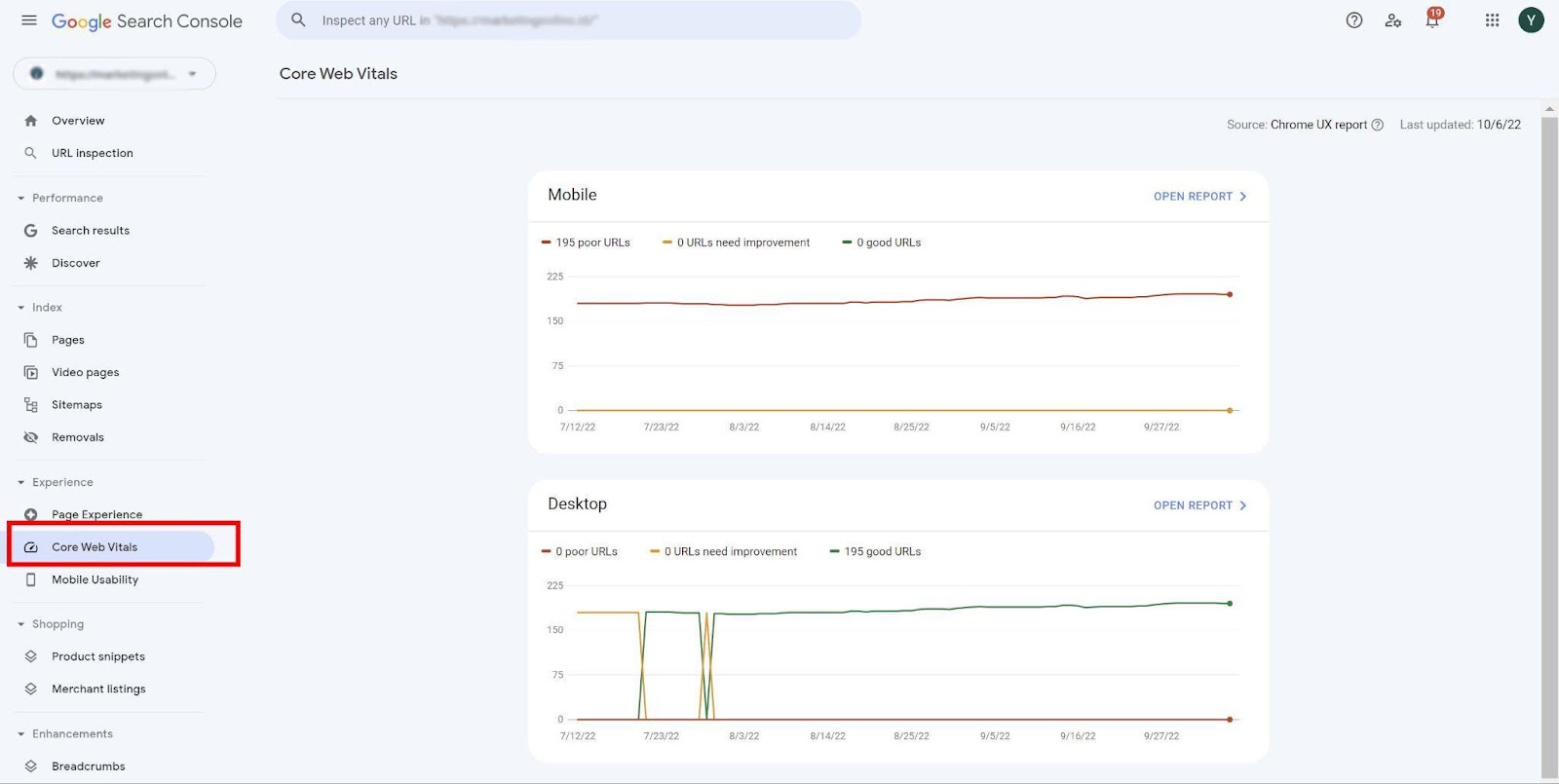
Utilisez la console de recherche Google
Cette étape est simple ! Assurez-vous d’abord de connecter votre site à Google Search Console. Lorsque votre site est déjà connecté à Google Search Console, vous pouvez trouver Core Web Vitals sur le côté gauche de l’interface.
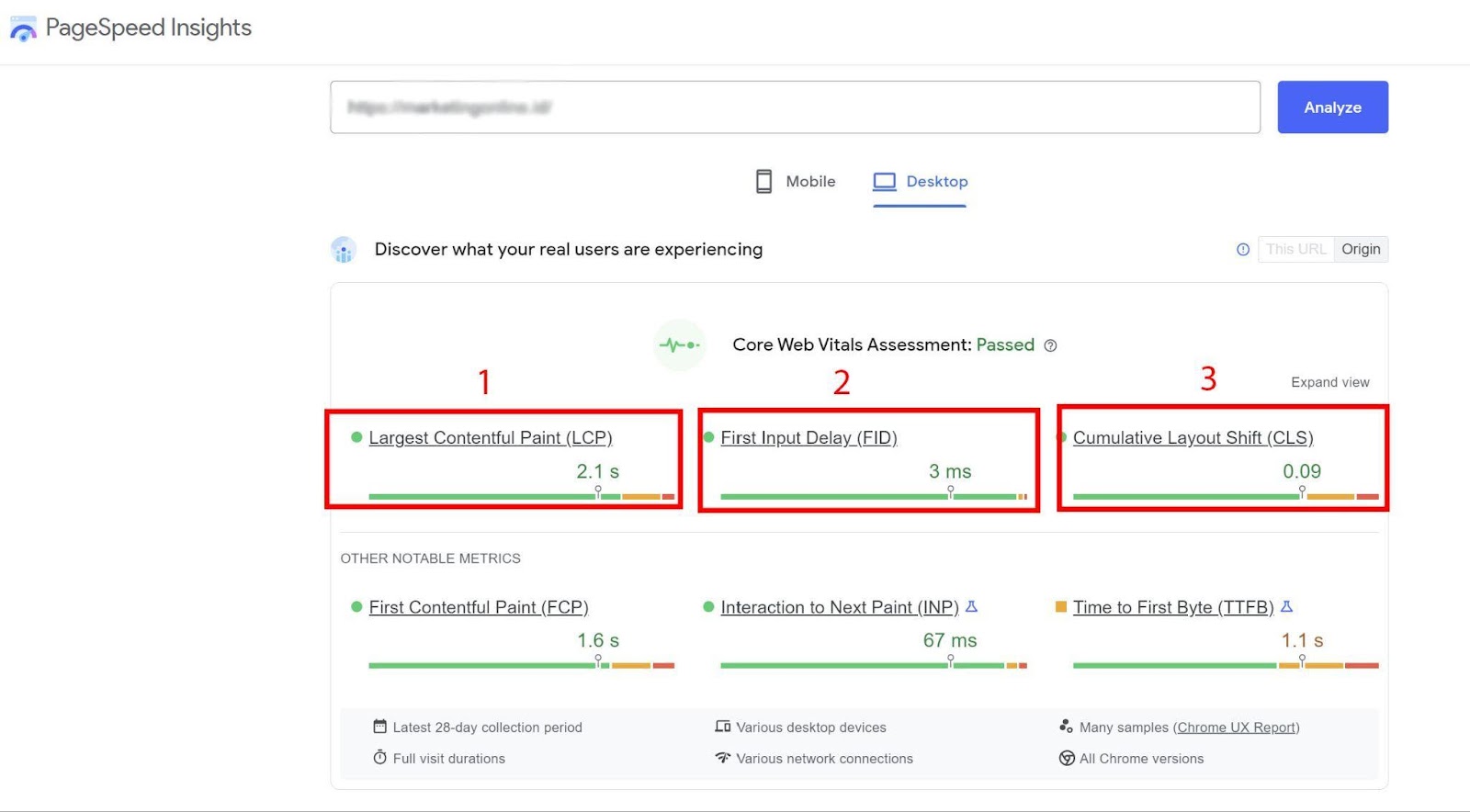
Utilisez Google PageSpeed Insights
Pour utiliser Google PageSpeed Insights, vous n’avez pas besoin de connecter votre site comme vous l’avez fait avec Google Search Console. Il vous suffit de vous rendre sur PageSpeed Insights et d’indiquer l’URL de votre site dans le champ prévu à cet effet.
Métriques de Core Web Vitals
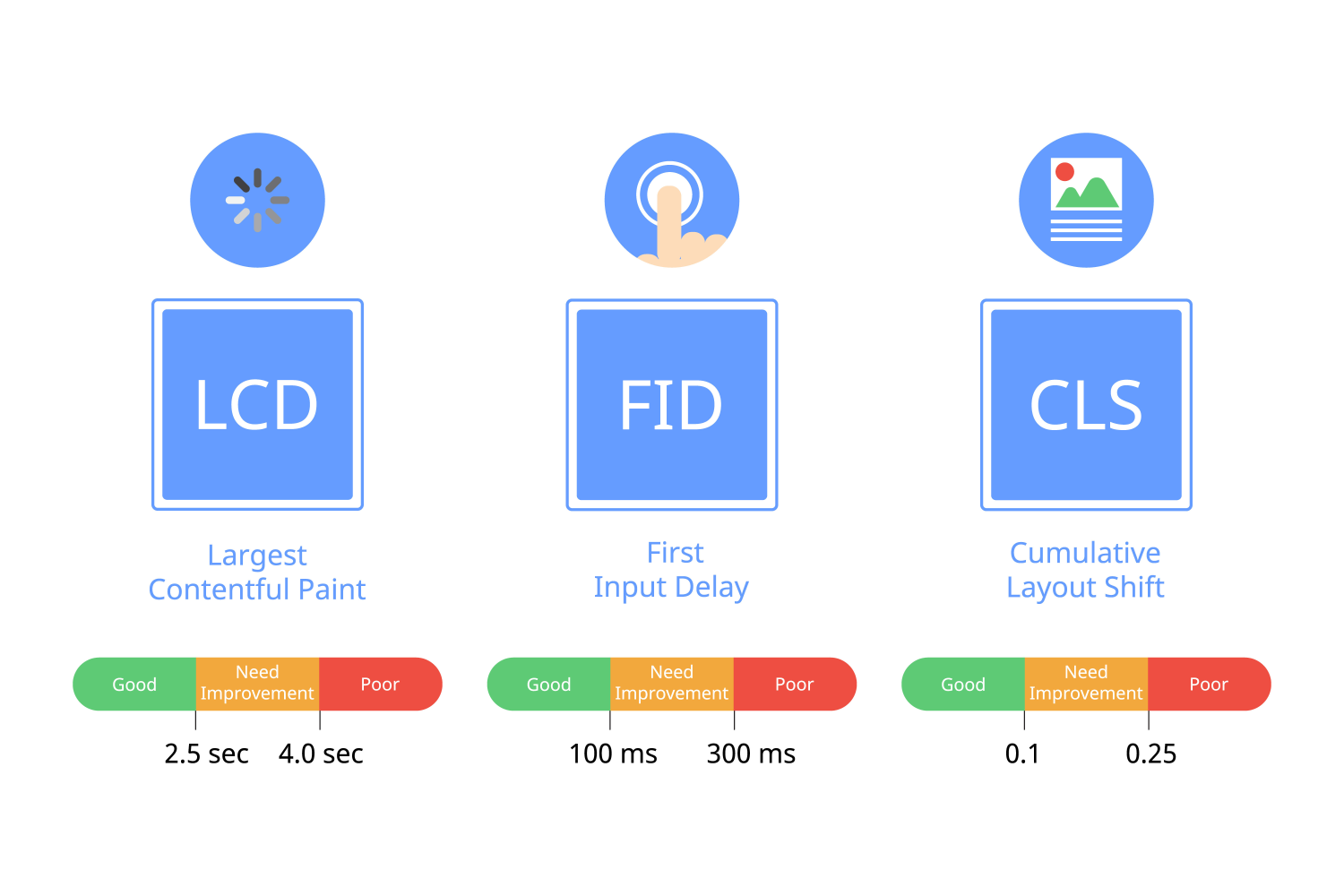
Une fois que vous avez effectué le test Core Web Vitals, vous devez prendre note des trois mesures importantes, à savoir le Largest Contentful Paint (LCP), le First Input Delay (FID) et le Cumulative Layout Shift (CLS).
Examinons les trois mesures les plus importantes fournies dans Core Web Vitals pour améliorer vos sites Web immédiatement !
1. Le Largest Contentful Paint (LCP)
Le Largest Contentful Paint est une statistique Core Web Vitals que les gestionnaires de sites peuvent utiliser pour évaluer l’expérience utilisateur et déterminer si un utilisateur trouvera une page utile en fonction du temps nécessaire pour rendre les plus grands blocs visibles.
Pour offrir une expérience positive aux utilisateurs, les propriétaires de sites doivent faire en sorte que leurs pages se chargent rapidement. Non seulement le temps de chargement est crucial pour une expérience utilisateur favorable, mais un site internet qui se charge rapidement a plus de chances d’être mieux classé sur Google. En outre, des études ont montré que l’engagement et les taux de conversion d’une page sont affectés par son temps de chargement.
Comment améliorer le LCP ?
Voici donc quelques moyens d’augmenter le LCP de votre site web :
- Supprimez tous les scripts tiers inutiles. Les scripts tiers ajoutent 34 millisecondes au temps de chargement d’une page.
- Passez à un meilleur hébergement web. Un hébergeur performant se traduit par des temps de chargement plus rapides (y compris LCP).
- Configurez le chargement paresseux pour votre site. Le chargement paresseux ne charge les images que lorsque l’utilisateur fait défiler la page. Par conséquent, vous pouvez atteindre LCP beaucoup plus rapidement.
- Google PageSpeed Insights vous informera si votre page contient un élément énorme qui ralentit le LCP de la page.
- Minimisez vos CSS car les CSS trop volumineux ralentiront considérablement les temps de LCP.
2. Le First Input Delay (FID)
La plupart des utilisateurs ou visiteurs du site souhaitent des pages avec lesquelles il est rapide et simple d’interagir. Le First Input Delay vérifie la latence d’entrée (le temps qu’il faut à un élément de la page pour répondre à l’entrée d’un utilisateur) pour détecter les pages qui pourraient frustrer votre public.
Les sites modernes offrent à leur public une variété de technologies modernes et de widgets de contenu dynamique. Bien que ce type de matériel puisse améliorer la diffusion du contenu, ces avancées peuvent entraîner des délais qui obligent l’utilisateur à attendre que son navigateur traite ses entrées. Les développeurs doivent réduire le temps que l’utilisateur passe à attendre que son navigateur réponde à ses entrées afin d’augmenter l’engagement et la convivialité du site.
Comment améliorer le FID ?
Voici quelques suggestions pour améliorer les scores FID de votre site web :
- Limiter ou retarder les JS (JavaScript) sur votre page web.
- Éliminez tous les scripts tiers non essentiels.
- Utilisez la mise en cache du navigateur. Cela accélère le chargement du contenu de votre page. Ce qui aide le navigateur de votre utilisateur à charger les JS plus rapidement.
3. Le Cumulative Layout Shift (CLS)
Pour augmenter les ventes et les conversions, les propriétaires de sites doivent faire en sorte que l’interaction avec les liens et les boutons sur leurs sites Web soit aussi simple que possible. Le Cumulative Layout Shift est une statistique qui identifie les liens ou les boutons qui se déplacent après le chargement d’une page Web et reflète le niveau de difficulté que les utilisateurs rencontreront lorsqu’ils tenteront d’interagir avec les éléments de votre site après le rendu de la page.
L’UX et le design sont des composantes essentielles d’une expérience utilisateur réussie. Si les éléments d’une page Web se modifient pendant la lecture, l’utilisateur sera ennuyé. CLS aide les développeurs à déterminer si les images ou les liens se déplacent sur une page, permettant ainsi aux propriétaires de sites d’améliorer l’accessibilité, d’augmenter les taux de clics et de stimuler les ventes en ligne.
Comment améliorer le CLS ?
Voici quelques moyens simples de réduire le CLS :
- Utilisez les tailles d’attributs suivantes pour tous les types de médias (vidéo, images, GIF, infographies, etc.)
- Veillez à ce que les articles publicitaires disposent d’un espace réservé.
- Ajouter de nouveaux éléments d’interface utilisateur sous le pli. Ils évitent ainsi de pousser vers le bas un contenu dont l’utilisateur « s’attend » à ce qu’il reste là où il est.
Autres mesures de performance
Ces mesures ne sont généralement pas incluses dans les discussions sur l’expérience utilisateur, mais elles quantifient les temps d’attente et d’autres aspects technologiques qui peuvent affecter la façon dont un public en ligne interagit avec une page Web.
- Premier Contentful Paint : Ce paramètre mesure la vitesse à laquelle un navigateur est capable de peindre une page comprenant des éléments DOM tels que des images, des SVG et d’autres médias.
- Temps d’interactivité : Ce paramètre mesure le temps nécessaire pour que le contenu d’une page devienne interactif après son chargement.
- Temps de blocage total : Cette mesure aide les gestionnaires de sites à évaluer le temps que prend une page pour répondre aux entrées de l’utilisateur. Cette mesure basée sur les millisecondes identifie les pages contenant du JavaScript superflu.
- Indice de vitesse : Cet indice mesure le temps qu’il faut à un utilisateur pour voir le contenu de votre site. Cette métrique mesure l’excès de JavaScript en millisecondes.
- Scores de performance des pages : Ce score combine les visiteurs mobiles et de bureau. La moyenne pondérée est utilisée pour identifier rapidement les pages qui nécessitent plus d’attention.
Résumé
Nous espérons que vous comprenez maintenant mieux l’importance des Core Web Vitals de base, comment effectuer les tests et améliorer votre site.
Lentement mais sûrement, l’algorithme de classement de Google évolue pour privilégier l’expérience utilisateur par rapport à d’autres facteurs. Cela fait des Core Web Vitals les meilleurs indicateurs dont disposent les développeurs pour mesurer la qualité de l’expérience Web. Toutefois, il convient de rappeler que les Core Web Vitals ne sont pas parfaites et que des améliorations futures sont prévues.