Dernière modification le 18 juillet 2021
Lorsqu’il s’agit de votre site web, vous devez offrir une expérience fantastique à vos clients afin de les rendre accrocs à votre marque. Supposons que vous veniez de lancer le site internet idéal pour votre entreprise. La mise en page, les performances, la navigation et le contenu sont impeccables. Tout cela constitue une expérience de rêve pour vos utilisateurs, et ils l’adorent.
Vous n’y parviendrez que si vous choisissez la bonne palette de couleurs pour votre site internet, ce que nous allons vous montrer, même si vous n’avez aucune expérience en matière de conception.
La couleur a un impact important sur la façon dont nous percevons le monde. Par conséquent, elle peut avoir un impact important sur la façon dont nous percevons un site web. Cependant, lorsqu’il s’agit de la conception d’un site internet, la palette de couleurs est souvent reléguée au second plan.
Sommaire
Pourquoi les couleurs des sites internet sont-elles importantes ?
La couleur de votre site internet est importante car les couleurs peuvent induire des émotions spécifiques lorsqu’elles sont vues. Vous pensez peut-être que les couleurs n’ont aucun effet sur vous, mais vous seriez surpris de voir à quel point le choix des couleurs peut avoir un impact sur les résultats d’une entreprise. En fait, d’après les recherches de Kissmetrics, 85 % des gens disent que la couleur a une influence significative sur ce qu’ils achètent. Lorsque certaines entreprises ont changé les couleurs de leurs boutons CTA, elles ont remarqué une augmentation ou une diminution significative des conversions.
6 conseils pour choisir les meilleures couleurs pour votre site web
nous allons partager six conseils essentiels pour créer une palette de couleurs de site internet étonnante. Que vous ayez une connaissance pratique de la théorie des couleurs ou que vous ne soyez pas sûr de la différence entre les couleurs primaires et secondaires, ces conseils vous aideront à choisir la meilleure combinaison de couleurs pour votre site web. Commençons, voulez-vous ?
1. Apprenez les principes fondamentaux de la psychologie des couleurs
La psychologie des couleurs joue un rôle important dans le marketing. Il serait trop long d’entrer dans les détails. Voici donc les principes fondamentaux les plus importants que vous devez connaître.
Les associations de couleurs sont extrêmement puissantes. Nous les développons dès l’enfance, et elles restent généralement avec nous pour le reste de notre vie. Ces associations sont instinctives et, dans de nombreux cas, subconscientes.
Nombre de ces liens sont assez répandus. Le vert, par exemple, est associé aux feuilles et à la nature, tandis que le jaune est associé au soleil.
Certaines, cependant, sont de nature culturelle. Selon une étude, les Américains associent l’envie aux couleurs noire, verte et rouge, tandis que les Russes associent l’envie aux couleurs noire, violette et jaune.
Étant donné que de nombreuses marques ont une présence mondiale, les associations culturelles sont plus importantes que jamais. Les habitants de certains pays peuvent associer quelque chose de négatif à votre marque en fonction des couleurs que vous utilisez, ce que vous ne souhaitez absolument pas.
2. Apprendre les bases de la théorie des couleurs
La théorie des couleurs, en un mot, est la science du fonctionnement des couleurs. La version longue est plus difficile à expliquer, des cours universitaires entiers y sont consacrés ! Cependant, il existe quelques concepts simples que vous pouvez apprendre pour améliorer votre compréhension des couleurs pour la conception de votre site web.

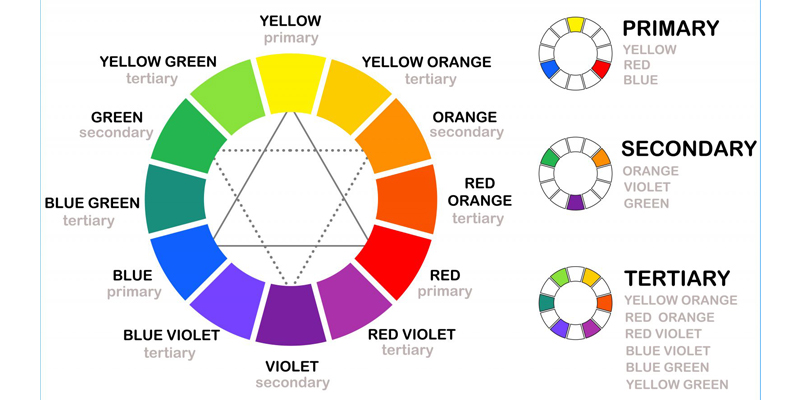
Pour commencer, vous devez comprendre les couleurs primaires, secondaires et tertiaires.
Les couleurs primaires sont celles qui ne peuvent être créées en combinant deux autres couleurs. Les couleurs primaires sont le rouge, le jaune et le bleu. En mélangeant deux couleurs secondaires, on obtient une troisième couleur. Par exemple, si vous combinez le bleu et le jaune (deux couleurs primaires), vous obtenez le vert (une couleur secondaire).
Les couleurs tertiaires sont créées en combinant une couleur primaire et une couleur secondaire adjacentes sur la roue chromatique. Elles donnent des couleurs composées ; par exemple, la combinaison du bleu (primaire) et du violet (secondaire) donne le bleu-violet (tertiaire).
Ensuite, parlons des couleurs chaudes et froides. Vous savez probablement ce que sont les couleurs chaudes et froides. Les couleurs chaudes sont les rouges, les oranges et les jaunes, tandis que les couleurs froides sont les bleus, les verts et les violets.
Troisièmement, il est essentiel de comprendre les nuances de couleur. Toutes les couleurs que vous voyez ne sont pas pures. La plupart des couleurs que vous voyez sur Internet ont été influencées d’une manière ou d’une autre. Vous pouvez voir une teinte (une couleur à laquelle on a ajouté du blanc), une ombre (une couleur à laquelle on a ajouté du noir) ou un ton (une couleur à laquelle on a ajouté du gris).
Il est également possible que vous voyiez une couleur sursaturée ou désaturée. La saturation d’une couleur détermine à quel point elle est brillante ou terne.
Ces nuances de couleurs sont bien plus nombreuses, mais il s’agit là des éléments fondamentaux que vous devez comprendre pour choisir des combinaisons de couleurs efficaces, dont nous allons parler maintenant.
3. Envisagez de combiner les schémas de couleurs
Votre objectif est de choisir un schéma de couleurs pour la conception de votre site internet. Qu’est-ce que cela implique ? Vous recherchez une bonne combinaison de couleurs ! Votre schéma de couleurs peut inclure plusieurs combinaisons de couleurs, selon le nombre de couleurs avec lesquelles vous finissez par travailler.
Il est essentiel de comprendre les nuances de couleurs lorsque vous envisagez des combinaisons de couleurs pour votre site web. Vous devez comprendre pourquoi certaines couleurs se complètent et comment modifier les couleurs pour mieux les adapter à votre projet.
La théorie des couleurs est excellente pour nous conseiller sur les couleurs qui vont bien ensemble. Ainsi, lorsqu’il s’agit de choisir des couleurs pour votre palette, il existe quelques aspects plus avancés de la théorie des couleurs qui peuvent vous aider à déterminer les couleurs qui vous conviennent le mieux.
Nous avons mentionné précédemment comment les couleurs sont combinées pour créer de nouvelles couleurs, mais nous devons également examiner comment différentes couleurs sont combinées. Les combinaisons de couleurs sont classées en cinq types : complémentaires, complémentaires divisées, triades et tétradiques, analogues et monochromes.
- Sur le cercle chromatique, les couleurs complémentaires sont opposées l’une à l’autre. Un schéma de couleurs complémentaires comprendra une couleur chaude et une couleur froide. Une paire complémentaire populaire est le rouge et le vert.
- Les couleurs complémentaires divisées sont constituées d’une couleur de base et de deux couleurs adjacentes à la complémentaire de la couleur de base.
- Les couleurs en triades et en tétrades ont des relations similaires. Les couleurs qui sont espacées de manière égale sur la roue des couleurs sont utilisées en triades (comme le rouge, le bleu et le jaune). Les couleurs tétradiques sont quatre couleurs composées de deux paires complémentaires (comme le rouge, le vert, le bleu et l’orange).
- Sur la roue chromatique, les couleurs analogues sont proches les unes des autres. Par conséquent, les couleurs analogues, comme le vert et le jaune-vert, sont extrêmement similaires.
- Enfin, les couleurs monochromes sont simplement différentes nuances de la même couleur. Cela se fait par l’utilisation de teintes, de nuances et de tons.
Considérez ces combinaisons de couleurs comme vos outils. Vous n’aurez pas à vous inquiéter de voir vos couleurs s’entrechoquer car elles fonctionnent toutes.
Maintenant que vous connaissez les combinaisons exactes que vous pouvez utiliser, réfléchissez à la manière de les associer pour créer un jeu de couleurs puissant et attrayant.
4. Maintenir la simplicité
Combien de couleurs dois-je utiliser sur mon site internet ? Il n’y a pas de règles fixes, mais la simplicité est la clé de la conception de votre site web et cela inclut également les couleurs.
Il peut sembler que cela puisse devenir compliqué, mais il n’en est rien. Pensez plutôt à la simplicité lorsque vous choisissez un schéma de couleurs. Un schéma de couleurs compliqué et chargé trouble souvent l’œil.
Garder les choses simples présente deux avantages importants.
L’avantage le plus important est peut-être que la simplicité permet de lier facilement un schéma de couleurs. Tout aura l’air unifié si vous n’utilisez que quelques couleurs au travail. (Du moins si vous avez utilisé l’un des schémas de couleurs mentionnés ci-dessus).
Un autre avantage est que les téléspectateurs n’ont pas à faire d’efforts pour comprendre ce qui se passe. C’est l’une des caractéristiques d’un excellent site internet. Vos utilisateurs seront plus confus si vous utilisez trop de couleurs.
5. Faites ressortir vos couleurs avec la couleur de contraste
Ensuite, pensez à votre couleur de contraste ! C’est l’un des éléments de conception les plus importants que vous pouvez utiliser lorsque vous élaborez le schéma de couleurs de votre site web.
Cela est dû au fait que le contraste crée un impact. Le contraste, en particulier, peut attirer l’attention sur des zones spécifiques de la page.
Par exemple, le CTA orange sur fond bleu est un excellent exemple de contraste en action. En fait, les couleurs complémentaires se complètent si bien parce qu’elles contrastent. Il existe une quantité surprenante de recherches sur le choix de la couleur des CTA qui montrent que les boutons qui se démarquent convertissent mieux.
Ainsi, si vous voulez que vos utilisateurs remarquent un élément, faites en sorte qu’il se démarque du reste de la page, ou du moins des éléments de conception qui en sont les plus proches.
6. Rendez votre marque plus visible
Enfin, réfléchissez à la manière dont votre image de marque affectera votre palette de couleurs. Il est fort probable que certaines couleurs soient déjà associées à votre marque. Si c’est le cas, vous pouvez utiliser votre palette de couleurs existante pour vous aider à créer un schéma de couleurs pour votre site web.
Cependant, vous devrez peut-être changer les couleurs de votre marque. Si l’une des couleurs que vous avez choisies a une connotation négative, vous devriez peut-être la reconsidérer.
La clé ici est de considérer les associations de couleurs que les gens ont avec les couleurs que vous avez choisies. Ces associations sont-elles en accord avec les valeurs sur lesquelles vous avez construit votre marque ?
Il est également utile de regarder ce que d’autres marques ont fait.
Comment créer une palette de couleurs pour mon site web ?
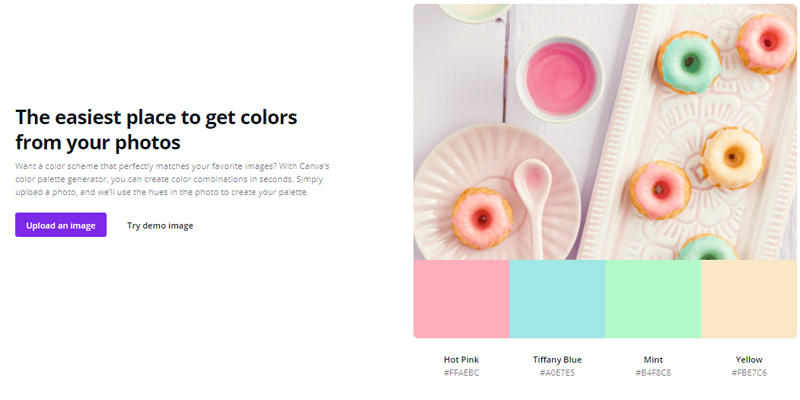
C’est une question intéressante car une fois que vous avez choisi certains schémas de couleurs, vous pouvez avoir besoin de faire une charte graphique ou des lignes directrices de la marque. Si c’est votre problème actuel, vous pouvez engager un graphiste professionnel pour le faire à votre place. Mais si vous préférez le faire vous-même, vous pouvez utiliser Canva ou d’autres outils de conception.

Cependant, Canva est assez simple car il dispose d’une fonction de kit de marque qui permet de créer automatiquement votre palette de couleurs. Par exemple, si vous avez déjà conçu un logo avec les schémas de couleurs parfaits pour votre site web, vous pouvez simplement télécharger le logo sur Canva, et il créera votre kit de marque sur la base de la couleur du logo et vous montrera toutes les meilleures couleurs que vous pouvez utiliser avec la couleur de base que vous avez choisie.
Quelles sont les meilleures combinaisons de couleurs pour les sites web ?
Il n’y a pas de réponse parfaite à cette question car tout dépend de votre activité et de votre public cible.
Là encore, il est essentiel de comprendre ce que les différentes couleurs signifient pour les différentes personnes. Il a été démontré que certaines couleurs suscitent des émotions spécifiques chez la majorité des gens, alors examinons certains de ces exemples de ce que les couleurs signifient vraiment :
- Le jaune représente la jeunesse et l’optimisme. Utilisez-le pour attirer l’attention sur vous. Il ne convient généralement pas comme couleur d’arrière-plan ou de site principal.
- La couleur rouge représente l’énergie. Elle crée un sentiment d’urgence et augmente le rythme cardiaque. Excellent pour attirer les acheteurs impulsifs.
- Le bleu suscite des sentiments de confiance et de sécurité. C’est pourquoi de nombreuses banques l’utilisent dans leurs logos et leur marketing. Pour cibler les personnes soucieuses de leur budget, on utilise le bleu marine ou le bleu foncé.
- Le vert crée une impression de richesse. Il est relaxant et simple. La sarcelle est une couleur qui peut être utilisée pour attirer les personnes disposant d’un budget limité.
- Le rose est une couleur féminine et romantique. Elle est commercialisée auprès des femmes, des jeunes filles et des acheteurs traditionnels.
- Le noir est une couleur puissante et élégante. Utilisez-la pour commercialiser des articles de luxe et attirer les acheteurs impulsifs.
- Le violet est une couleur apaisante et calmante. Les produits anti-âge sont fréquemment commercialisés sous ce terme.
- L’orange est une couleur agressive et exaltante. Excellent pour les appels à l’action et les achats impulsifs.
Pour vous inspirer, vous pouvez vérifier le design de ces sites de commerce électronique.
J’espère que cet article pourra vous aider à y voir plus clair avant de créer des schémas de couleurs pour votre site web. N’oubliez pas de choisir la bonne couleur pour votre public et de rester simple. Alors, maintenant, êtes-vous prêt à travailler sur vos schémas de couleurs ? Si vous avez d’autres conseils à ajouter, partagez-les dans la section des commentaires ci-dessous !





