Dernière modification le 4 mars 2022
La vitesse des pages influence vos performances de votre site internet que ce soit en termes d’expérience utilisateur, mais aussi en ce qui concerne le référencement naturel. C’est pourquoi il est indispensable de porter une attention toute particulière à l’amélioration de la vitesse de votre site web en faisant régulièrement des tests et en mettant en place les bonnes actions.
1. Tester la vitesse de votre site internet
GT Metrix

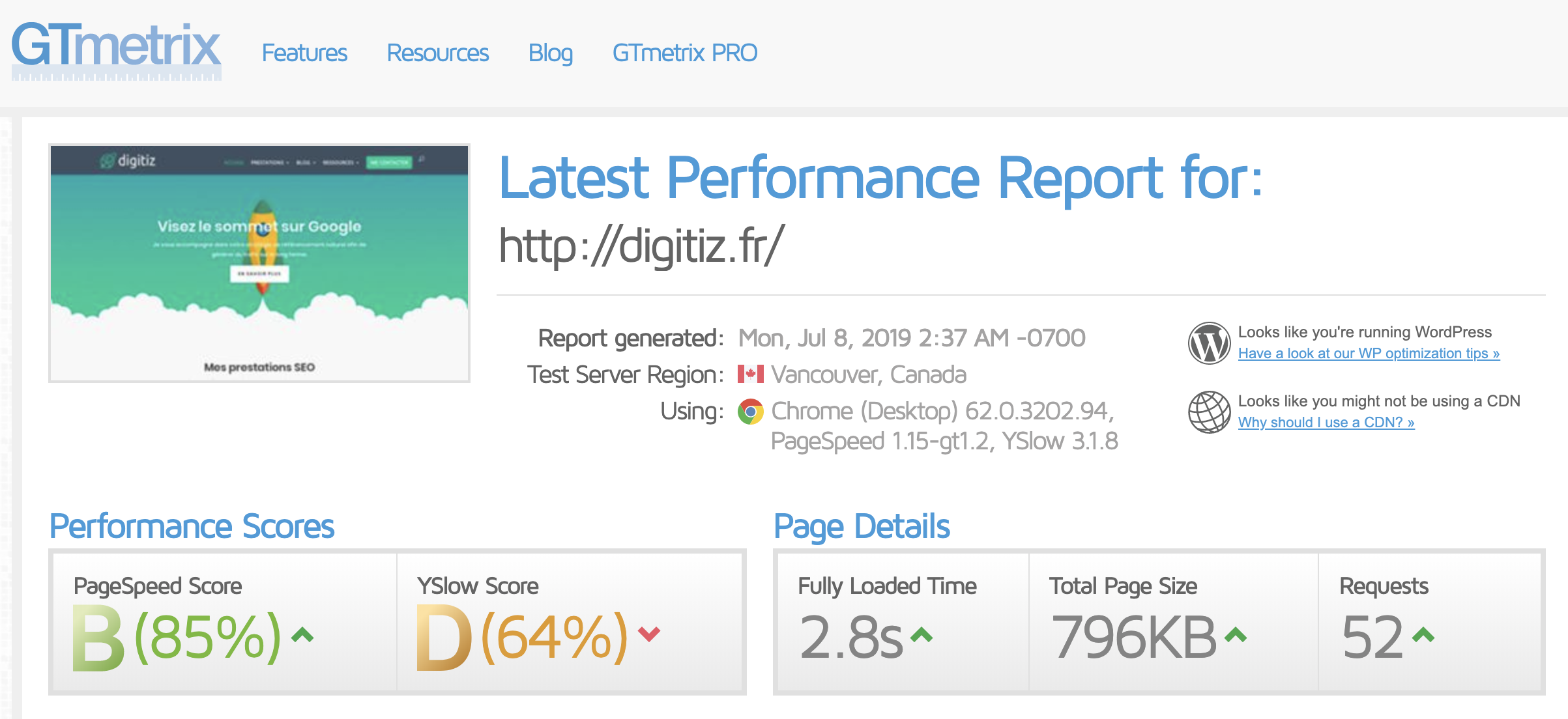
Parmi les meilleurs outils gratuits de test de vitesse de site web, impossible de ne pas citer GTmetrix. Cet outil en ligne est incroyablement simple et efficace grâce à une interface bien pensée. Il vous suffit de mettre votre URL et de cliquer sur « Analyser ».
Les notes de vitesse de page vous sont données avec des explications claires et en vous comparant avec le reste du web. Même si vous n’êtes pas trop familier avec le développement web, vous pouvez toujours déterminer si les problèmes proviennent par exemple de votre CSS, de Javascript ou éventuellement de votre serveur.
Google PageSpeed Insights

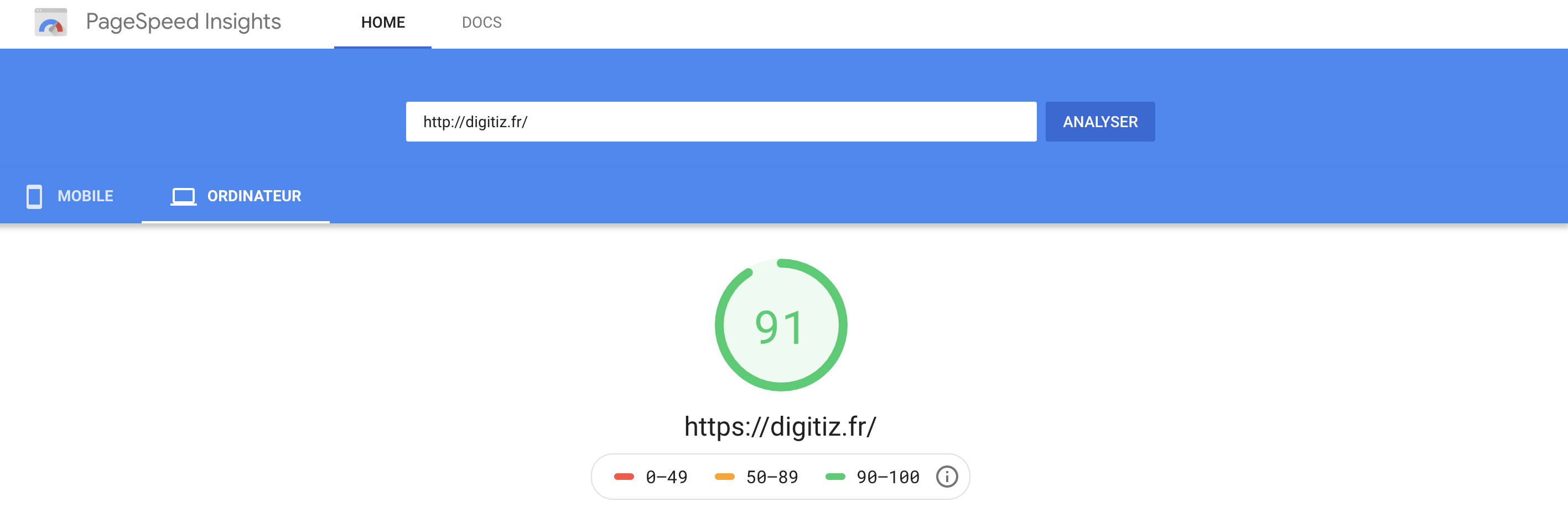
Comme souvent le cas, Google fournit son propre outil gratuitement comme ici avec PageSpeed Insights. Cet outil est incroyablement facile à utiliser puisqu’il suffit de taper l’adresse de votre site internet puis d’attendre quelques secondes avant de voir les résultats de la performance de ce dernier en version mobile. Tous les résultats sont triés par des codes couleur, ce qui permet d’analyser rapidement les problèmes qui peuvent être rencontrés. Toutefois, Google PageSpeed Insights ne va pas fournir beaucoup de données ou de suggestions sur la façon de résoudre les erreurs en comparaison avec d’autres outils.
Pingdom

Pingdom offre une variété de fonctionnalités comme la surveillance du temps de disponibilité, des serveurs, mais aussi de la vitesse. L’outil d’analyse permet tester la vitesse de votre page Web à partir de 7 emplacements différents (5 continents) stratégiquement placés dans le monde/ Les résultats sont incroyablement faciles à lire, avec une ventilation par information et des conseils d’amélioration que vous pouvez effectuer.
Dareboost

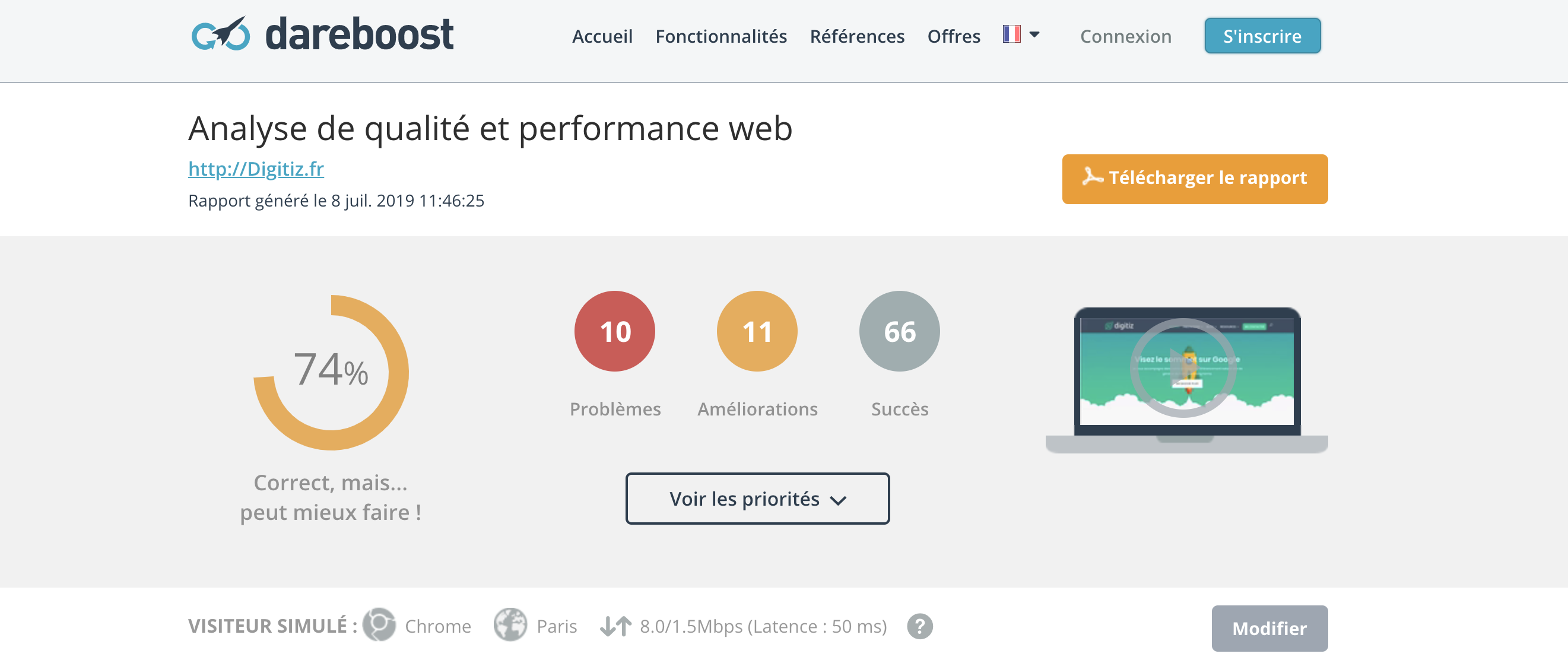
À première vue, le testeur de vitesse de page web Dareboost ressemble à tous les autres. Toutefois, si vous avez déjà utilisé le service une première fois, vous devrez vous inscrire afin de continuer à l’utiliser. Cela dit, Dareboost offre certainement des fonctionnalités intéressantes. D’abord l’outil décompose toutes les étapes de chargement de votre page pour mieux comprendre les problèmes. Ensuite Dareboost offre un certain nombre de bonnes pratiques pour vous aider à améliorer la vitesse de votre page.
2. Investir dans un hébergeur de qualité
Pour avoir un site qui s’affiche rapidement, il est nécessaire d’avoir un bon hébergeur qui assure stabilité, puissance, disponibilité, et sécurité. Pour cela, vous devez malheureusement mettre la main à la poche et investir dans un hébergement de qualité. Amazon estime par exemple que 100ms de gagnées sur le chargement de ses pages, c’est 1% de chiffre d’affaires en plus. A vous de peser le pour et le contre !
3. Optimiser le poids des images
Intégrer de belles images sur son site, c’est cool et ça boost votre SEO ! Cependant, réduire le poids de ses images permet d’accélérer la vitesse d’affichage des pages. Pour commencer, prenez l’habitude d’utiliser des formats adaptés de type .PNG ou .JPG. En ce qui concerne le redimensionnement, m’utilisation des attributs width et height dans les balises img pour réduire la taille d’affichage d’une image n’est pas une solution recommandée. Il vaut mieux mieux fournir directement vos images aux dimensions d’affichage utilisé sur votre site. Avec des images qui ne dépassent pas les 150 -200Ko du poids, vous évitez ainsi l’envoi de données inutiles sur le réseau, ce qui diminue le temps de chargement de la page.
4. Utiliser la mise en cache
En permettant la conservation de vos ressources statiques plusieurs jours en cache, vous diminuez la charge de votre serveur.
Si vous définissez une date d’expiration ou une durée de validité maximale pour les ressources statiques dans les en-têtes HTTP, vous indiquez au navigateur d’aller chercher les ressources déjà téléchargées sur le disque local plutôt que sur le réseau.
Je vous conseille de paramétrer l’en-tête Expires afin que la date mentionnée soit comprise entre 2 jours et 1 an par rapport à aujourd’hui.
5. Opter pour un CDN
Un CDN permet de stocker des ressources sur de multiples serveurs externes afin de fournir à chaque internaute les fichiers dont il a besoin de la manière la plus rapide possible. Ainsi, le serveur de votre site devient ainsi moins sollicité lors des pics de trafic.
6. Utiliser le moins de plugins possible
Si comme moi, vous être un aficionado de WordPress et utilisez des dizaines de plugins, vous vous êtes sûrement rendu compte que votre site est de plus en plus en lent au fur et à mesure que vous en avez installé. Faites donc le tri de temps en temps en gardant uniquement ceux qui sont réellement indispensables et vous verrez que votre site sera un peu plus rapide.
7. Utiliser des Sprites CSS
Il s’agit d’une méthode qui consiste à se servir d’une seule et même image qui en contient plusieurs, en n’affichant que ce qui vous intéresse. Plutôt que d’avoir plusieurs petites images dispersées à aller chercher, un seul visuel permet de gagner pas mal de temps et donc d’améliorer la vitesse d’affichage de votre site.
8. Nettoyer et réduire la taille de votre base de données
Le « nettoyage » de votre base de données à une fréquence régulière est conseillé lorsque vous avez besoin de libérer de l’espace sur votre serveur et sur votre base de données. Si vous utilisez WordPress, je vous livre plus de détails dans cet article.
Que faire pour rendre un site plus performant ?
Vous constatez que votre site devient trop lent ces derniers temps ? Il met plus de temps à se charger ? Alors, il est certain qu’il y a un problème de performance quelque part et qu’il est utile de procéder à un audit avant d’apporter les solutions d’optimisation nécessaires. Si vous cherchez un professionnel pour cela, sachez que l’Agence Web Performance propose ce type de prestations.
En effet, l’Agence Web Performance est un professionnel qui se spécialise dans la création et d’optimisation de site internet. Si votre site a un problème de performance, l’agence peut bien intervenir pour déceler son origine et pour apporter la solution adéquate. Pour cela, son expert procède d’abord à l’analyse de votre site dans le cadre d’un « audit de performance ». Celui-ci lui permet de corriger les erreurs et de trouver les autres points qui risquent de ralentir le fonctionnement de la plateforme.
Pour rendre votre site bien visible, l’Agence Web Performance peut mettre à votre disposition diverses solutions. Outre la vérification et l’optimisation SEO, il peut aussi proposer des solutions d’optimisation Payantes. L’avantage de ces dernières est qu’elles permettent d’obtenir rapidement un bon résultat. En procédant à la campagne payante ou SEA, votre site peut se trouver en quelques temps seulement à la première position du moteur de recherche, ce qui vous permet de gagner plus de trafic. Outre cela, l’agence propose d’autres prestations, comme l’accompagnement internet et le monitoring de la performance.
Et ensuite ?
Comme vous avez plus le constater, il y a beaucoup de variables qui entrent en jeu dans la vitesse d’un site internet. Pour optimiser les bonnes actions à mettre en place, il faut régulièrement faire des tests avec les outils cités plus haut. Travaillez seulement sur un paramètre à la fois afin de vérifier l’impact de vos actions et recommencez jusqu’à obtenir un résultat satisfaisant.





