Dernière modification le 18 juillet 2021
Les images sur Internet sont disponibles dans une variété de formats, dont les JPEG, GIF, PNG et autres. En fait, il existe tellement d’acronymes qu’il peut être difficile d’en garder la trace, sans parler de déterminer le format d’image à utiliser sur votre site Web. Ce guide passe en revue les avantages des formats JPEG, PNG et GIF.
Cependant, il est essentiel d’y penser car les formats d’image que vous utilisez sur votre site ont un impact. Certains graphiques, par exemple, ont un meilleur aspect et occupent moins d’espace de stockage, ce qui se traduit par de meilleures performances sans sacrifier la qualité.
Dans cet article, nous allons voir pourquoi le choix du format d’image est essentiel. Nous passerons ensuite en revue les options qui s’offrent à vous et vous aiderons à choisir le meilleur format d’image pour votre site Web. Voyons cela de plus près !
Pourquoi le format de l’image est-il si important ?
Comme indiqué précédemment, il existe une multitude de formats d’image. Toutefois, lorsqu’il s’agit du Web, la plupart des gens s’en tiennent à quelques formats classiques, comme les JPEG, les PNG et les GIF.
Nous examinerons ce qui distingue chacun de ces types d’images. Pour l’instant, voyons pourquoi le ou les formats que vous utilisez sur votre site Web sont importants en général.
Le format d’image que vous utilisez a un impact sur votre site, par exemple :
- Performances du site web : certains formats d’image prennent plus de place que d’autres, ce qui peut affecter les temps de chargement de votre site.
- Apparence du site web : Certains formats d’image, comme vous pouvez vous y attendre, sont plus détaillés et de meilleure qualité que d’autres.
- Extensibilité : La qualité d’une image se dégrade lorsqu’elle est étirée ou rétrécie de manière excessive. La marge de manœuvre dont vous disposez est déterminée par le format d’image que vous utilisez. Cela a une incidence sur la capacité de votre site à s’afficher correctement sur les petits et les grands écrans.
Pour maintenir une norme cohérente, vous devriez vous en tenir à l’utilisation d’un ou deux formats d’image sur l’ensemble de votre site Web. Les formats que vous choisissez doivent idéalement trouver un bon équilibre entre qualité et performance.
Comprendre les types et le format des fichiers d’images
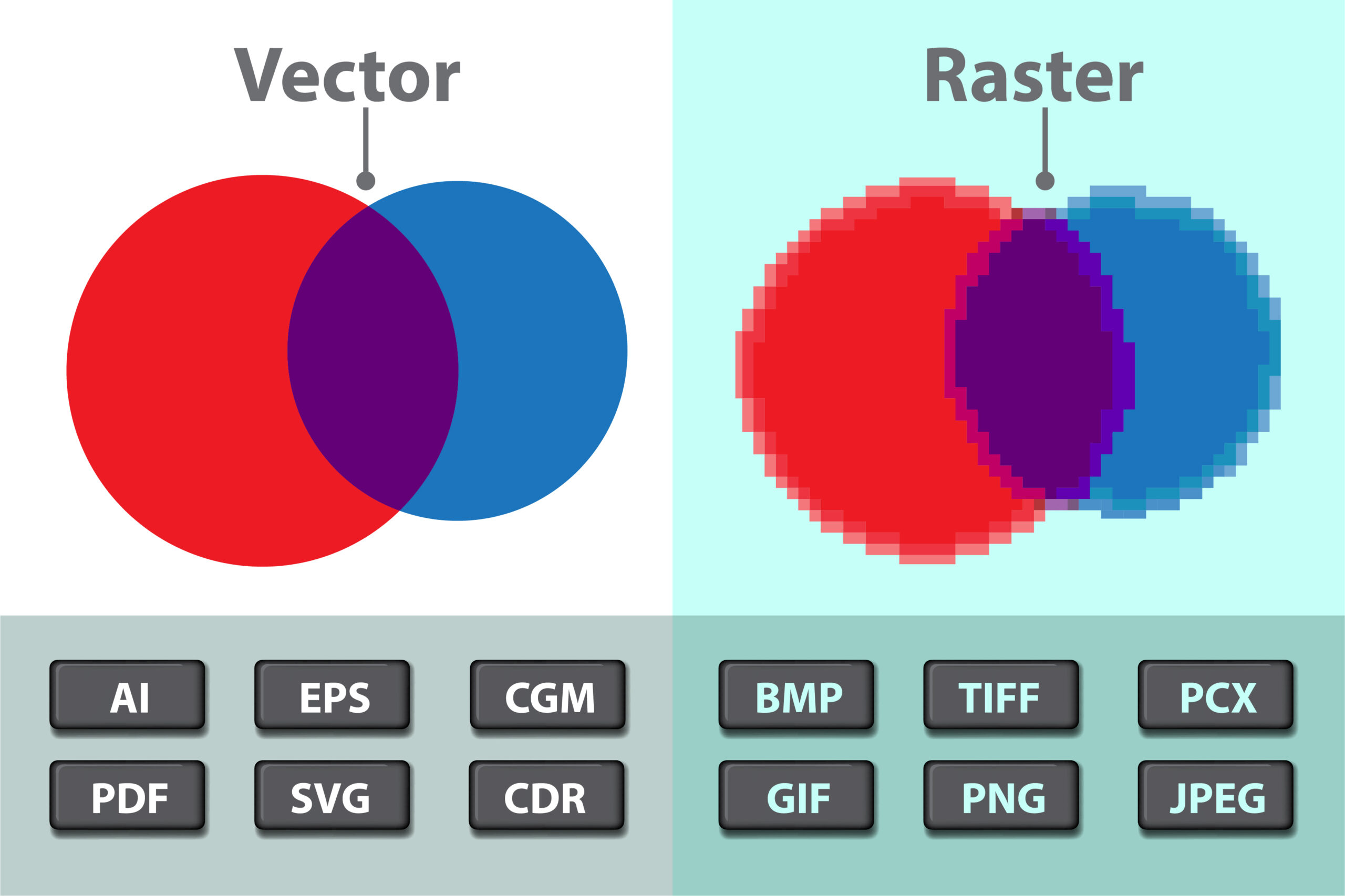
Les types et formats de fichiers d’images sont classés en deux catégories : les fichiers d’images tramées et les fichiers d’images vectorielles. Examinons de plus près chacune de ces catégories !

Fichiers d’images matricielles
Les formats d’images matricielles comprennent les formats d’images Web les plus populaires (JPEG, GIF et PNG). Les types de fichiers d’images matricielles affichent des images statiques avec des couleurs, des positions et des proportions définies pour chaque pixel en fonction de leur résolution (par exemple, 1280720).
Comme elles sont statiques, vous ne pouvez pas les redimensionner efficacement ; le dessin et les pixels d’origine seront simplement étirés pour remplir l’espace supplémentaire. En conséquence, l’image devient floue, pixellisée ou déformée.
La grande majorité des photographies et des images sur l’internet sont au format d’image matricielle.
Fichiers d’images vectorielles
Les fichiers d’images vectorielles sont plus flexibles que les formats de fichiers d’images matricielles statiques, dans lesquels chaque forme et couleur de conception est liée à un pixel. Parmi les exemples de formats de fichiers d’images vectorielles figurent SVG, EPS, AI et PDF.
Les graphiques vectoriels, quant à eux, utilisent un système de lignes et de courbes sur un plan cartésien, mis à l’échelle en fonction de la surface totale plutôt que de chaque pixel. Cela signifie que vous pouvez augmenter indéfiniment la résolution de l’image originale sans perdre en qualité ou en distorsion. Les images vectorielles sont les types de fichiers image les plus courants.
Les 15 formats de fichier image les plus populaires
Tous les principaux formats de fichiers graphiques sont traités ci-dessous, des images Web matricielles aux vecteurs, en passant par les fichiers des logiciels de traitement d’images. Nous détaillons les avantages et les inconvénients de chaque format, ainsi que la prise en charge par les navigateurs et les systèmes d’exploitation et les cas d’utilisation idéaux.
1. JPEG (et JPG)
JPEG est l’abréviation de Joint Photographic Experts Group, et a été créé en 1986. Les principaux avantages de ce format sont sa capacité à afficher des millions de couleurs et son aptitude à supporter des niveaux de compression élevés. En général, le format JPEG est un excellent choix pour l’affichage de photographies complexes comportant de nombreuses couleurs.
JPEG (ou JPG) est un format de fichier d’image matricielle avec compression avec perte, idéal pour le partage d’images. Les JPEG sont « avec perte », ce qui signifie qu’ils réduisent la taille du fichier tout en réduisant la qualité de l’image lorsqu’ils sont utilisés. En raison de sa compression et de sa prise en charge quasi universelle par les navigateurs et les systèmes d’exploitation, le format JPEG reste l’un des types de fichiers image les plus utilisés sur Internet.
La plupart des plateformes de médias sociaux, comme Facebook et Instagram, convertissent automatiquement les fichiers d’images téléchargés en JPEG. Elles contrôlent également la résolution de vos photos en utilisant des tailles d’image uniques pour les médias sociaux.
Le pour et le contre
- Prise en charge de tous les navigateurs et systèmes d’exploitation.
- La taille du fichier est relativement faible.
- Une compression d’image avec trop de pertes peut entraîner une mauvaise lisibilité du texte.
Prise en charge des navigateurs et des systèmes d’exploitation
- Tous les principaux navigateurs le prennent en charge depuis la version 1.0. (Chrome, Firefox, Safari, etc.)
- Tous les visionneurs et éditeurs d’images des principaux systèmes d’exploitation le prennent en charge par défaut.
Cas d’utilisation
- Excellent pour les images de blogs et d’articles, comme les portraits d’interviewés, les images de produits, etc.
- Le format JPEG ne doit pas être utilisé pour les infographies comportant beaucoup de petits textes ou les captures d’écran de didacticiels où le texte est important.
2. PNG
Le PNG est un format graphique matriciel qui prend en charge la compression sans perte tout en préservant les détails et le contraste des couleurs. Le PNG, en particulier, offre une bien meilleure lisibilité du texte que le JPEG. Par conséquent, le PNG est devenu un format plus populaire pour les infographies, les bannières, les captures d’écran et d’autres graphiques qui comprennent à la fois des images et du texte.
Le pour et le contre
- Images de meilleure qualité (sans perte) et texte clairement visible.
- Les fichiers de grande taille, s’ils sont utilisés de manière excessive, peuvent ralentir votre site web (surtout les images à haute résolution).
Prise en charge des navigateurs et des systèmes d’exploitation
- Tous les principaux navigateurs le prennent en charge (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Tous les principaux systèmes d’exploitation et leurs éditeurs d’images standard le prennent en charge.
Cas d’utilisation
- Excellent choix pour les infographies, les bannières, les graphiques de blog, les captures d’écran, les coupons et autres visuels basés sur le texte.
- Il ne convient pas aux photos à haute résolution car il génère des fichiers volumineux pouvant atteindre plusieurs mégaoctets.
3. GIF
Les GIF (Graphics Interchange Format) ont des cas d’utilisation beaucoup plus spécifiques que les deux autres formats que nous avons abordés jusqu’à présent. Bien qu’une image GIF statique soit possible, la plupart des gens utilisent ce format pour afficher des animations. Le GIF est un autre type de fichier image qui utilise le format matriciel. Il utilise une compression sans perte mais limite l’image à 8 bits par pixel et à une palette de 256 couleurs. Le format GIF est le plus connu (et le plus utilisé) pour les images animées car sa limitation à 8 bits permet de réduire la taille des fichiers d’animation et de les rendre plus conviviaux sur Internet.
Le pour et le contre
- La taille du fichier est faible.
- Prise en charge de l’animation.
- La qualité de l’image souffre de la limitation à 8 bits.
Prise en charge des navigateurs et des systèmes d’exploitation
- Tous les principaux navigateurs le prennent en charge (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Tous les principaux systèmes d’exploitation et leurs éditeurs d’images standard le prennent en charge.
Cas d’utilisation
- Utilisez des GIF animés pour montrer comment effectuer des tâches dans des tutoriels et des guides, et pas seulement pour « pimenter le contenu ».
- Si vous avez besoin d’images en couleurs de plus de 8 bits, ne l’utilisez pas (JPEG prend en charge jusqu’à 24 bits).
4. WebP
WebP est un format d’image qui a été créé spécifiquement pour offrir une meilleure compression des images avec et sans perte. Passer de JPEG et PNG à WebP peut aider à économiser de l’espace disque sur le serveur et une importante bande passante, avec des fichiers d’image jusqu’à 35% plus petits pour la même qualité.
Le pour et le contre
- Des fichiers plus petits avec une qualité d’image égale ou supérieure.
- Tous les navigateurs et éditeurs d’images ne le prennent pas en charge.
Prise en charge des navigateurs et des systèmes d’exploitation
- Google Chrome (version 17+ pour le bureau, 25+ pour le mobile), Firefox (65+), Edge (18+) et Opera (11.0+) sont tous pris en charge, et WebP est pris en charge de manière native.
- WebP sera pris en charge dans Safari 14 lorsqu’il sera publié.
- La plupart des éditeurs d’images des systèmes d’exploitation natifs ne prennent toujours pas en charge ce format, mais les options professionnelles telles que Photoshop le font.
Cas d’utilisation
La plupart des sites web qui essaient d’économiser de la bande passante et d’accélérer leur site, remplacent les fichiers JPEG et PNG par le format WebP.
5. TIFF
Le format TIFF est un format de fichier image à ne pas négliger dans ce guide des formats de fichier image. Le TIFF (Tagged Image File Format) est un format d’image tramée qui est le plus souvent utilisé pour stocker et modifier des images qui seront imprimées ultérieurement. Bien qu’il prenne en charge la compression avec perte, il est le plus souvent utilisé comme un format d’image sans perte. En outre, la majorité des applications graphiques professionnelles qui prennent en charge le format TIFF (Photoshop, Illustrator, etc.) n’utilisent pas la compression. Par conséquent, les images TIFF sont souvent de grande taille.
Le pour et le contre
- Des fichiers de haute qualité, idéaux pour l’archivage ou la publication imprimée.
- En raison d’une utilisation typique sans compression, la taille du fichier est importante.
Prise en charge des navigateurs et des systèmes d’exploitation
- Prise en charge des navigateurs et des systèmes d’exploitation.
- Sans ajouts ou extensions, aucun des principaux navigateurs ne peut rendre un fichier TIFF.
- Principalement utilisé comme format d’exportation pour les logiciels professionnels d’édition et de publication d’images.
Cas d’utilisation
- Conserver les images et les graphiques et les préparer pour la publication.
- De nombreux scanners l’utilisent pour préserver la qualité des documents ou des images numérisés.
6 BMP (Bitmap). - Bitmap (BMP) est un format de fichier d’image qui représente les pixels individuels avec peu ou pas de compression. Par conséquent, les fichiers BMP peuvent rapidement devenir extrêmement volumineux, ce qui les rend peu pratiques à stocker ou à manipuler.
Le pour et le contre
Des fichiers de très grande taille, sans gain de qualité perceptible par rapport à WebP, GIF ou PNG.
Prise en charge des navigateurs et des systèmes d’exploitation
- Tous les principaux navigateurs le prennent en charge (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- La plupart des éditeurs d’images par défaut du système d’exploitation, tels que MS Paint, incluent un support natif.
Cas d’utilisation
Il n’existe pratiquement aucun cas d’utilisation légitime du format d’image BMP en 2021.
7. HEIF
HEIF, qui signifie High Efficiency Image File Format, est un format d’image créé par l’équipe à l’origine du format vidéo MPEG pour concurrencer directement le JPEG. En théorie, la compression est presque deux fois plus efficace que celle du JPEG, ce qui permet d’obtenir des images d’une qualité jusqu’à deux fois supérieure pour une taille de fichier identique. Il s’agit d’un format d’image matricielle basé sur le mappage de pixels, ce qui signifie que les images ne peuvent pas être mises à l’échelle sans perte de qualité.
Le pour et le contre
- Excellent rapport qualité/taille des fichiers.
- Il n’y a pas de navigateur et la prise en charge des systèmes d’exploitation est limitée.
Prise en charge des navigateurs et des systèmes d’exploitation
- Aucun des principaux navigateurs ne le prend en charge.
- MacOS Sierra et iOS 11 et versions ultérieures ont un support natif, mais pas leurs versions respectives de Safari.
Cas d’utilisation
Certains téléphones et appareils récents utilisent ce format pour stocker des photos de meilleure qualité que les fichiers JPEG.
8. SVG
Le W3C a créé le format de fichier Scalable Vector Graphics (SVG) en tant que langage de balisage pour rendre des images bidimensionnelles directement dans le navigateur. Il n’utilise pas de pixels comme un format matriciel, mais plutôt du texte XML pour délimiter les formes et les lignes de la même manière que les équations mathématiques. Cela signifie que les images SVG peuvent être redimensionnées indéfiniment sans perte de qualité.
Le pour et le contre
- Les illustrations, formes et textes simples bénéficient d’une taille de fichier réduite et d’une mise à l’échelle sans perte.
- Ce n’est pas le meilleur format pour les images ou les dessins complexes.
Prise en charge des navigateurs et des systèmes d’exploitation
- Tous les principaux navigateurs le prennent en charge (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Le format SVG n’est pas pris en charge par les éditeurs d’images par défaut (car il ne convient pas aux photographies), mais la plupart des logiciels d’illustration prennent en charge les exportations SVG.
Cas d’utilisation
SVG est le format idéal pour les logos, les icônes, les illustrations simples et tout ce qui doit être librement modulable dans le cadre de votre conception réactive.
9. EPS
Un fichier EPS (Encapsulated PostScript) est essentiellement un fichier d’image vectorielle utilisé pour stocker des illustrations dans Adobe Illustrator et d’autres logiciels d’illustration tels que CorelDraw. EPS, comme les fichiers SVG, est un document textuel qui utilise un code pour tracer des formes et des lignes plutôt que de mapper des pixels et des couleurs. Par conséquent, les fichiers EPS peuvent également être mis à l’échelle sans perte.
Le pour et le contre
- Mise à l’échelle sans perte.
- Support d’imprimante pour le document et la conception
Prise en charge des navigateurs et des systèmes d’exploitation
EPS n’est pas un format de fichier image standard pour le Web et aucun des principaux navigateurs ne le prend en charge.
Cas d’utilisation
Lorsque vous travaillez avec Adobe Illustrator ou d’autres logiciels, il est surtout utilisé pour stocker, enregistrer et imprimer des illustrations.
10 PDF
Le format PDF est très probablement associé au stockage, à l’enregistrement et à la lecture de documents essentiellement textuels. C’est compréhensible ; après tout, le mot « document » figure dans le nom. Toutefois, les fichiers PDF, qui reposent sur le même langage PostScript que les fichiers d’images vectorielles EPS, peuvent également être utilisés pour enregistrer des images et des illustrations. C’est le format d’image préféré pour stocker des illustrations, des couvertures de magazine et d’autres travaux d’art en vue d’une impression ultérieure.
Le pour et le contre
- Son texte indexable et consultable le rend idéal pour les infographies ou les rapports détaillés.
- Les liens, les boutons CTA et autres éléments interactifs sont autorisés.
- Évolutivité sans perte.
- Il ne peut pas être intégré dans un contenu Web ; il doit être chargé et lu comme un fichier distinct.
Prise en charge des navigateurs et des systèmes d’exploitation
- Tous les principaux navigateurs le prennent en charge, mais vous devez ouvrir le PDF en tant que fichier distinct. (Vous ne pouvez pas intégrer d’images dans votre contenu HTML en utilisant des fichiers PDF).
- La plupart des éditeurs de documents standard (tels que MS Word ou Google Docs) et des logiciels d’illustration (AI, Inkscape) le prennent en charge en tant que format, mais pas les logiciels d’édition d’images.
Cas d’utilisation
- Si vous souhaitez créer un rapport visuel interactif ou une infographie qui complète votre contenu, le format PDF est la meilleure option.
11 PSD (Document Photoshop)
Le format de fichier PSD, comme son nom l’indique, est un format d’image utilisé pour l’enregistrement de documents d’images et de travaux en cours avec Adobe Photoshop.
Le pour et le contre
- Tous les filtres, la transparence, les chemins et les modifications sont entièrement réversibles et personnalisables.
- Une qualité d’image sans perte.
- La taille des fichiers est importante.
Prise en charge des navigateurs et des systèmes d’exploitation
Comme il ne s’agit pas d’un format d’image sûr pour le Web, il n’est pris en charge par aucun navigateur, visionneur d’images ou éditeur.
Cas d’utilisation
Sauvegarde et archivage des projets Photoshop avant et après leur réalisation.
12. AI
AI est un autre format d’image créé spécifiquement par Adobe pour sauvegarder non seulement l’image mais aussi l’état du projet. Tout comme le format PSD, il n’est pas destiné à être utilisé sur le Web et n’est pris en charge par aucun navigateur ni par la plupart des visionneurs d’images par défaut. Contrairement aux fichiers PSD, les fichiers AI peuvent être mis à l’échelle sans perte de qualité.
Le pour et le contre
- Tous les traits, lignes, formes et filtres sont réversibles et personnalisables.
- Vous pouvez librement augmenter ou diminuer la taille des illustrations.
- La taille des fichiers est importante.
Prise en charge des navigateurs et des systèmes d’exploitation
Comme il ne s’agit pas d’un format d’image sûr pour le Web, il n’est pris en charge par aucun navigateur, visionneur d’images ou éditeur.
Cas d’utilisation
Les projets Adobe Illustrator peuvent être enregistrés et conservés avant et après leur achèvement.
13. XCF
XCF, qui signifie « eXperimental Computing Facility », est intégré à l’éditeur d’images open source GIMP. Il est similaire aux fichiers PSD dans la mesure où il enregistre les chemins, la transparence, les filtres, etc. Il s’agit d’un type de fichier natif pour le stockage des projets, et il n’est pris en charge par aucun navigateur ou visionneur d’images par défaut.
Le pour et le contre
+ Tous les chemins, filtres et formes sont réversibles et personnalisables.
+ Une qualité d’image sans perte.
– La taille des fichiers est importante.
Prise en charge des navigateurs et des systèmes d’exploitation
Comme il ne s’agit pas d’un format d’image sûr pour le Web, il n’est pris en charge par aucun navigateur, visionneur d’images ou éditeur.
Cas d’utilisation
Habituellement utilisé lors de l’enregistrement et du stockage de GIMP avant et après leur réalisation.
14. INDD
Le type de fichier INDD (Adobe InDesign Document) est un type de fichier natif pour les utilisateurs d’Adobe InDesign qui permet d’enregistrer des fichiers de projet tels que le contenu des pages, les styles, les nuances, etc. Bien qu’il soit parfois désigné comme un format de fichier image, il est plus susceptible d’être lié à des éléments visuels autres que du texte.
Le pour et le contre
Conservez en un seul endroit les projets de conception volumineux, comportant plusieurs pages et des éléments modifiables.
Prise en charge des navigateurs et des systèmes d’exploitation
Comme il ne s’agit pas d’un format sûr pour le web, il n’est pris en charge par aucun navigateur ou visualiseur d’images par défaut.
Cas d’utilisation
Il est principalement utilisé par les graphistes et les artistes de production pour concevoir et collaborer à des affiches, des dépliants, des magazines, des brochures et d’autres documents imprimés.
15. Fichiers d’images brutes
Les formats d’images brutes sont les types de fichiers utilisés par les appareils photo numériques pour stocker les images haute résolution en vue d’une post-production et d’une édition ultérieures. Les types de fichiers d’images brutes les plus courants utilisés par les fabricants d’appareils photo sont les suivants :
- Kodak : CR, K25, et KDC sont tous des modèles Kodak.
- Canon : CRW, CR2, et CR3.
- Epson : ERF
- Nikon : NRW NEF
- Olympus : ORF
- Pentax : PEF
- Panasonic : RW2
- Sony : ARW, SRF et SR2.
Contrairement aux fichiers JPEG, qui ont 256 nuances par canal de couleur (8 bits), les fichiers RAW ont jusqu’à 16 384 nuances par canal de couleur (14 bits) dans une seule image. Cela vous donne plus de liberté lorsqu’il s’agit d’ajuster les couleurs et le contraste en post-production.
Le pour et le contre
- Des photos de meilleure qualité et une plus grande variation des couleurs.
- Fichiers d’images volumineux (un fichier brut peut facilement atteindre 20 à 40 mégaoctets).
Prise en charge des navigateurs et des systèmes d’exploitation
Les images brutes ne sont pas destinées au web ou au partage, et elles ne sont prises en charge par aucun des principaux navigateurs ou visionneurs d’images.
Cas d’utilisation
Enregistrez les photos dans la meilleure qualité possible pour le post-traitement et l’édition.
Cet article devrait vous avoir aidé à comprendre quels types et formats de fichiers image utiliser dans quel contexte pour obtenir les meilleurs résultats. Les formats matriciels conviennent mieux aux images et aux photos, tandis que les formats vectoriels sont idéaux pour les logos, les icônes et les graphiques numériques.
L’utilisation des bons types de fichiers image pour la bonne tâche peut contribuer à améliorer non seulement la vitesse de chargement des pages, mais aussi à réduire la bande passante et la charge des serveurs. Grâce à cet effet positif, votre expérience utilisateur globale s’en trouvera grandement améliorée.





