Dernière modification le 27 novembre 2024
L’intelligence artificielle s’impose comme un moteur de transformation dans de nombreux secteurs. Et le développement ne fait pas exception. Avec les outils IA récents, il est désormais possible de « développer en full-stack » des plateformes numériques, sans écrire une seule ligne de code.
Sur Bolt.new, il est possible de générer, coder, modifier et déployer des outils en lignes, sites internet ou applications, depuis son interface, et ceux même si vous n’avez jamais programmé de votre vie !
Bolt, une technologie qui rend le développement accessible
L’IA ne cesse de repousser les limites de ce qui est possible en matière de développement numérique. Bolt compte parmi les outils les plus innovants du moment dans ce domaine, en simplifiant la création de sites web et d’applications. Développé par StackBlitz et lancé en juillet 2023, il offre une expérience de développement simple et puissante.
Son utilisation ne requiert pas de compétences techniques préalables, donc parfaitement accessible aux non-initiés et aux novices. Grâce à une interface intuitive couplée à l’intelligence artificielle, Bolt permet de transformer de simples idées en projets fonctionnels. On vous invite à regarder la vidéo d’Arthur Villecourt qui présente les possibilités offertes par l’outil.
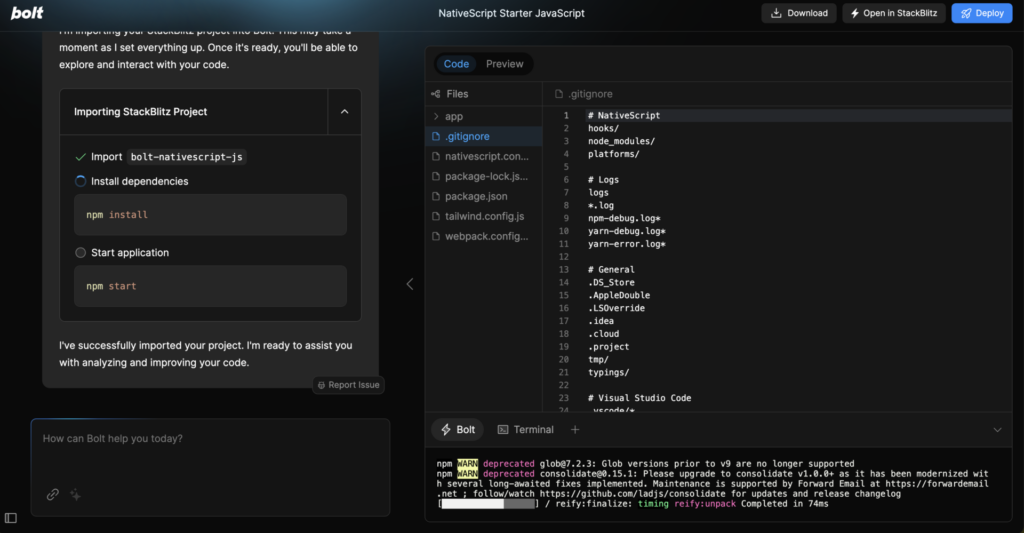
Bolt combine une assistance par IA avec un environnement de développement intégré, directement dans le navigateur. Plus besoin d’installer des outils, tout est déjà inclus. Tout le monde peut ainsi créer des sites, applications ou interfaces à partir de prompts textuel. Il suffit de décrire une idée en langage nature, et l’IA de Bolt se charge de générer une structure complète. Ceci inclut le code, l’interface utilisateur, et parfois même des fonctionnalités avancées. On peut par exemple copier le cahier des charges d’un projet et laisser l’IA s’occuper de l’architecture et de la création des pages, ainsi que d’autres éléments (sections interactives, formulaires, etc.).

En gros, Bolt permet d’automatiser les tâches de base des développeurs, pour obtenir une plateforme fonctionnelle, avec un rendu moderne. L’outil est adapté à tous les utilisateurs, y compris ceux qui n’ont pas de notions techniques en développement et en design.
L’intelligence artificielle au service du développement
Génération de code intelligente
Bolt est conçu pour produire du code complet à partir d’une simple description. Si un utilisateur souhaite créer un site e-commerce par exemple, il peut fournir une instruction telle que : « Crée un site de vente de vêtements avec une page d’accueil, une section produits, et une FAQ simple ». En quelques secondes, Bolt génère le code, travaille sur l’architecture et affiche une maquette fonctionnelle.
Personnalisation assistée
Une fois que le code est généré et qu’un aperçu est disponible, Bolt propose automatiquement des options de personnalisation pour affiner le projet. Il peut s’agir de modifier la mise en page, d’ajuster les couleurs, d’ajouter des animations par exemple. Si le résultat généré par l’IA ne répond pas aux attentes, il est possible de revenir facilement à une version précédente sans perdre les modifications antérieures. On peut ainsi explorer les outils de personnalisation sans crainte de « casser » le projet.
Édition manuelle intégrée
Bolt est avant tout un outil conçu pour automatiser l’intégralité des tâches du développement informatique. Mais, il offre aussi la possibilité de modifier manuellement le code généré, pour ceux qui ont des connaissances avancées dans le domaine. Avec son environnement de développement intégré (IDE), les développeurs peuvent ajuster, optimiser ou personnaliser chaque élément.
Voici un aperçu des options proposées : modification de l’interface utilisateur (UI), optimisation des performances (requête SQL), ajout de fonctionnalités spécifiques à la demande, intégration d’API externes (OpenAI, Twilio, Google Maps…), etc.
Compatibilité avec les frameworks populaires
Bolt supporte des frameworks et des outils tels que React, Vue.js, Next.js, et Svelte. C’est un outil parfaitement adapté aux projets modernes. Avec cette compatibilité, il garantit une intégration fluide avec des services de déploiement comme Netlify par exemple.
Intégration avec Firebase
Bolt donne la possibilité d’ajouter une base de données à votre projet en passant par Firebase ou d’autres outils comme Supabase. Pour configurer Firebase, il suffit de créer un nouveau projet et d’indiquer le SDK fourni à Bolt. Il ne faudra pas non plus oublier de créer le Cloud Firestore et l’Authentification pour la gestion des utilisateurs. Si vous ça vous semble un peu compliqué, je vous ai fait une petite vidéo 😉
Déploiement rapide
Un des atouts de Bolt est son système de déploiement simplifié. Les utilisateurs peuvent partager et mettre en ligne leur projet en un clic sur Netlify.
Une fois les éléments du projet finalisés (interface, fonctionnalités, etc), Bolt automatise l’ensemble du processus de déploiement : configuration du serveur, installation des fichiers nécessaires, optimisation des performances. Configuration DNS, certificats SSL, bases de données… Ces tâches souvent complexes sont prises en charge automatiquement par Bolt.
Comment fonctionne Bolt ?
- Entrée utilisateur : L’utilisateur saisit une description de son projet ou des fonctionnalités souhaitées
- Analyse par l’IA : Bolt interprète ces données et identifie les composants nécessaires (interfaces, bases de données, fonctionnalités interactives, etc)
- Génération automatique : L’outil produit un projet complet, qui comprend le code source et un aperçu visuel.
- Modification et personnalisation : On a la possibilité d’affiner le projet via l’IDE intégré ou ajouter des fonctionnalités supplémentaires
- Déploiement et mise en ligne : Une fois le projet finalisé, Bolt permet de le déployer en un clic.
Les projets adaptés à l’IA de Bolt : exemples d’utilisation
Prototypage rapide
Si vous êtes un entrepreneur qui souhaite par exemple tester une idée de startup, vous pouvez utiliser Bolt pour créer un prototype fonctionnel, en quelques heures seulement. Une application de livraison de repas pourrait par exemple être développée en décrivant les fonctionnalités : localisation des restaurants, gestion des commandes, suivi en temps réel.
Création de portfolios
Les designers et les freelance peuvent créer facilement leur propre portfolio interactif. Après avoir indiqué leurs besoins, Bolt génère automatiquement une interface esthétique et fonctionnelle selon ces indications (design, galerie interactive, effets visuels, informations de contact, appel à l’action, etc)
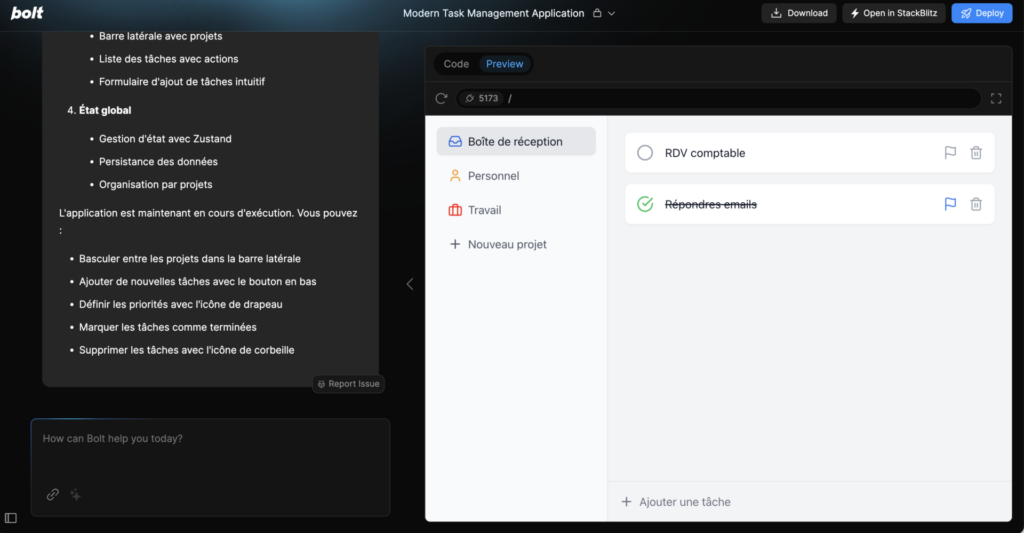
Applications
Un entrepreneur peut créer une application simple de gestion de tâches pour suivre ses projets quotidiens. Bolt permet de définir les fonctionnalités principales (ajouter, modifier et supprimer des tâches, attribuer des priorités, définir des échéances). On peut aussi personnaliser l’interface pour qu’elle corresponde à son branding.

Petites entreprises
Bolt offre une solution pertinente pour les PME qui ont des budgets limités ou qui n’ont pas les moyens d’embaucher une équipe de développeurs. La plateforme permet de concevoir un petit site ou un outil pour de l’usage interne, sans qualification technique, et à moindre coût.
Combien ça coûte ?
Bolt est une solution particulièrement accessible qui propose des options flexibles. Une option gratuite est disponible permettant de se lancer dans la création de plateformes numériques, même sans connaissances en la matière.

Plan gratuit
L’option gratuite permet à tout utilisateur de créer des projets simples, qu’il s’agisse de sites web ou d’applications diverses, avec un ensemble de fonctionnalités de base. Bien entendu, certaines limitations peuvent s’appliquer. Néanmoins, cette version reste suffisamment robuste pour des projets personnels ou simplement pour faire des tests.
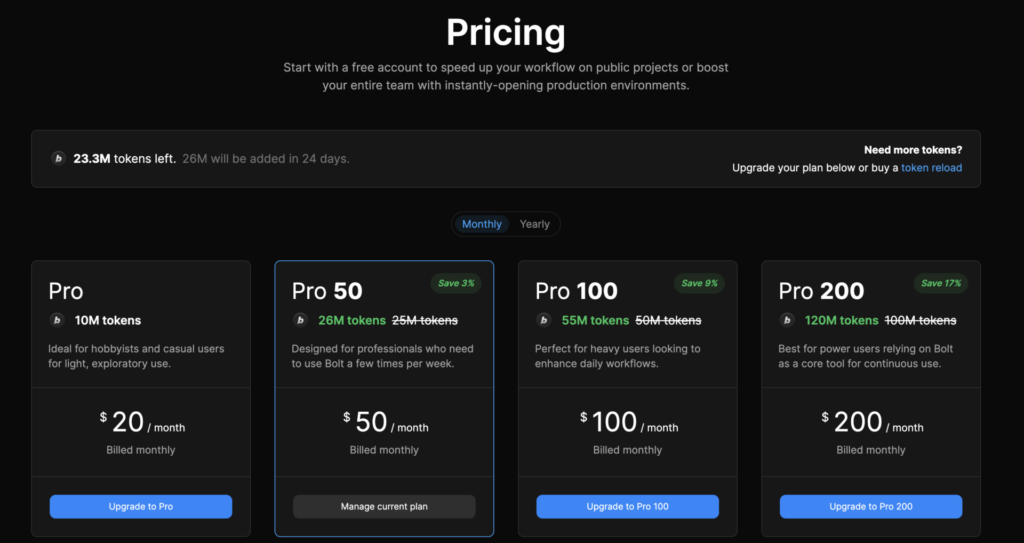
Plans payants
Bolt offre plusieurs options payantes pour ceux qui souhaitent utiliser l’outil de manières régulière ou pour des plus gros projets. L’abonnement mensuel débute à 20 dollars par mois, permettant de bénéficier d’un certain nombre de crédits exprimé en token. Si vous souhaitez seulement acheter du crédit en token, mais non pas vous abonner, le prix minimum est de 30 dollars.
Conclusion
Bolt représente une avancée significative dans la démocratisation du développement web et applicatif. En combinant une interface intuitive avec les capacités de l’intelligence artificielle, cette plateforme répond aux besoins d’un large éventail d’utilisateurs, des entrepreneurs aux créatifs. Son approche « no-code » et son système de génération automatique permettent de transformer rapidement des idées en projets fonctionnels, sans nécessiter d’expertise technique préalable.
Bolt se positionne comme une solution accessible pour tous. Cette démocratisation du développement, portée par l’IA, pourrait bien redéfinir la façon dont nous concevons et créons les plateformes numériques de demain, en rendant le processus plus rapide, plus simple et plus accessible que jamais.






