On va pas se mentir poster sur tous les réseaux sociaux que ce soit Facebook, LinkedIn, Twitter ou Instagram à chaque fois qu’on a un nouveau contenu à relayer ça devient très vite chronophage. Déjà on pas forcément que ça à faire dans une journée et puis recruter un community manager pour ça franchement est-ce que ça en vaut la peine ?
Ce tutoriel vous guidera à travers les étapes nécessaires pour créer un flux d’automatisation dans Make qui récupère du contenu (par exemple, de votre site WordPress), utilise ChatGPT pour générer des descriptions adaptées à chaque réseau social, et publie automatiquement ces posts sur vos différents comptes (LinkedIn, Facebook, Twitter/X, Instagram).
Modèle gratuit à importer dans Make
Voici le modèle gratuit que vous pouvez télécharger puis importer dans un nouveau scénario Make :
Prérequis
Avant de commencer, assurez-vous d’avoir les éléments suivants :
- Un compte Make (anciennement Integromat).
- Un site web WordPress (si vous souhaitez automatiser le partage de vos propres articles).
- L’extension Make Connector installée sur votre site WordPress.
- Un compte OpenAI avec une clé API valide.
- Des comptes sur les réseaux sociaux où vous souhaitez publier (LinkedIn, Facebook Page, Twitter/X, Instagram for Business lié à une page Facebook).
- Éventuellement, un compte sur une plateforme de génération d’images automatisée comme Abyssal (pour Instagram).
Les étapes pour créer l’automatisation dans Make
1. Création d’un nouveau scénario dans Make
- Connectez-vous à votre compte Make.
- Cliquez sur « Create a new scenario ».
- Nommez votre scénario, par exemple, « Publication Réseaux Sociaux ».
2. Choix du déclencheur (Trigger)
La première étape consiste à choisir ce qui va déclencher votre automatisation. Vous avez deux options principales :
- Si vous souhaitez relayer des publications d’autres sites ou médias :
- Recherchez le module RSS et sélectionnez « Watch RSS feed items ».
- Entrez l’URL du flux RSS du site en question (par exemple,
https://votresite.fr/feed).
- Si vous souhaitez relayer vos propres articles WordPress :
- Recherchez le module WordPress et sélectionnez « Watch posts ».
- Connectez votre site WordPress à Make : Dans WordPress, installez l’extension « Make Connector ». Une fois activée, elle générera une clé API que vous devrez ajouter dans la connexion du module WordPress dans Make.
- Sélectionnez le type de contenu que vous souhaitez surveiller (généralement « Articles »).
- Choisissez si vous souhaitez démarrer l’automatisation à partir de maintenant ou d’une date spécifique.

Astuce : Pour économiser des crédits dans Make, vous pouvez choisir de paramétrer le scénario pour qu’il se déclenche tous les 24 heures
3. Ajout d’un routeur
Pour publier sur plusieurs réseaux sociaux, ajoutez un module « Router ». Il permettra de dispatcher les informations vers différents chemins pour chaque plateforme.
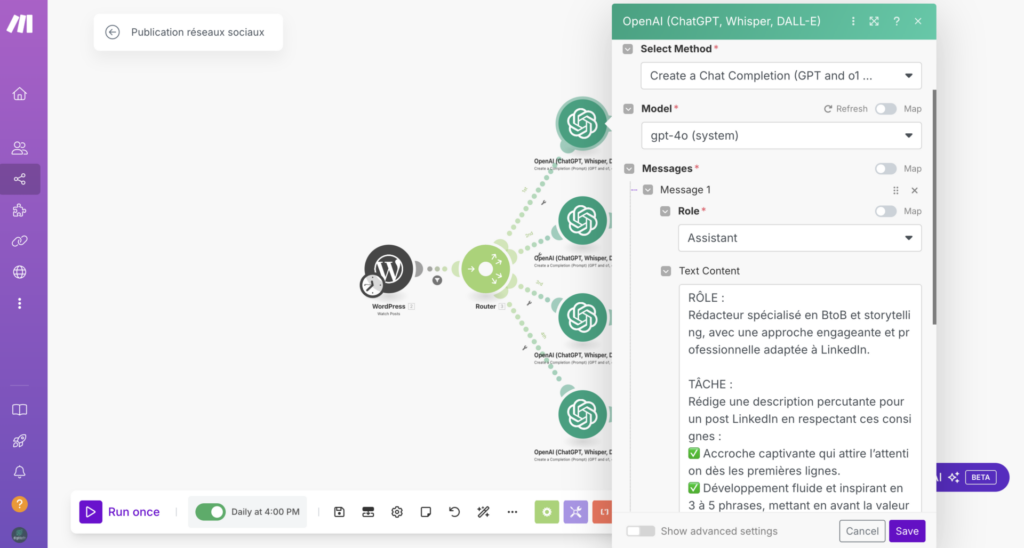
4. Génération de contenu avec OpenAI
Pour chaque réseau social, vous devrez ajouter un chemin dans le routeur et configurer un module « OpenAI – Create a completion ».
- Connectez votre compte OpenAI à Make : Vous devrez créer une clé API sur le site platform.openai.com (dans le menu à gauche, sous « API keys ») et la copier dans la connexion du module OpenAI dans Make.
- Choisissez le modèle OpenAI : Vous avez plusieurs options (GPT-4 Turbo, GPT-3.5 Turbo, etc.). Vous pouvez consulter la documentation d’OpenAI pour comparer les prix (en fonction des tokens d’entrée et de sortie). GPT-4 Turbo est souvent un bon choix.
- Configurez le prompt : Ajoutez un message avec le rôle « Assistant ». Dans le « Text content », rédigez un prompt détaillé pour générer la description de votre post. Ce prompt doit inclure :
- Votre rôle (par exemple, « rédacteur spécialisé en B2B avec une approche engageante et professionnelle adapté à LinkedIn »).
- La tâche à accomplir (par exemple, « rédige une courte description accrocheuse pour un post LinkedIn qui présente l’article suivant »).
- Les ressources à utiliser, en insérant dynamiquement les données du module WordPress (ou RSS) :
- Titre de l’article (correspondant à « Title » dans les sorties du module WordPress).
- Extrait de l’article (correspondant à « Content » ou un extrait dans les sorties du module WordPress).
- Lien de l’article (correspondant à « Link » ou « URL » dans les sorties du module WordPress).
- Le résultat attendu avec un exemple de structure (par exemple, « Description engageante\n\n[Lien de l’article] »).
- Des instructions spécifiques pour chaque plateforme (par exemple, adapter le ton pour LinkedIn, ne pas dépasser 280 caractères pour Twitter/X, inclure un appel à l’action pour Instagram invitant à consulter le lien en bio).

5. Publication sur LinkedIn
- Dans un des chemins du routeur, ajoutez le module « LinkedIn – Create a user text post » (pour un compte personnel) ou « LinkedIn – Create an organization text post » (pour une page d’entreprise). Cliquez sur « Show advanced settings » si nécessaire pour trouver l’option de la page d’entreprise.
- Connectez votre compte LinkedIn.
- Dans le champ « Content », sélectionnez le résultat du prompt généré par ChatGPT pour LinkedIn.
- Dans le champ « Media type », sélectionnez « Article ».
- Dans le champ « URL of the publication », sélectionnez le lien de l’article depuis le module WordPress.
- Dans le champ « Title », sélectionnez le titre de l’article depuis le module WordPress.

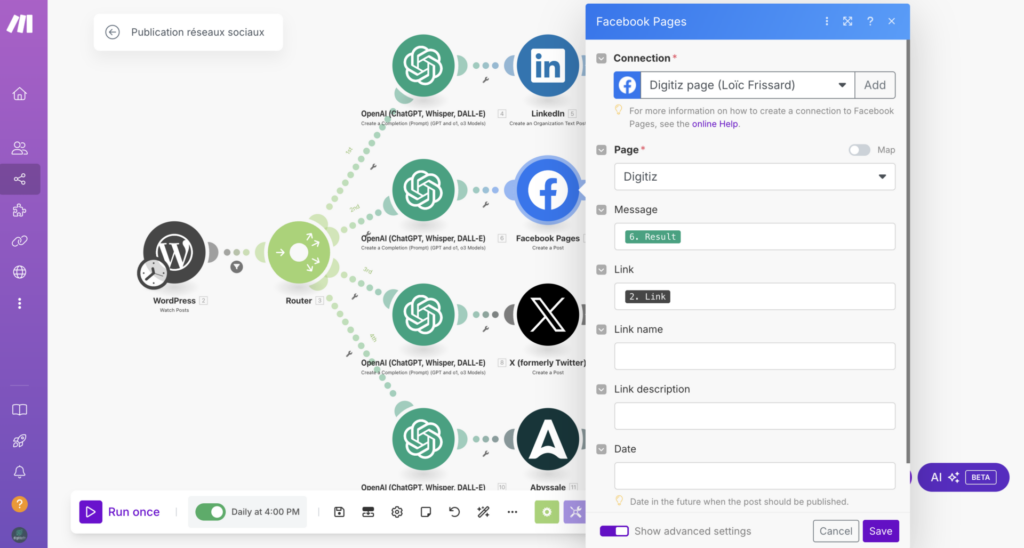
6. Publication sur Facebook
- Dans un autre chemin du routeur, ajoutez un nouveau module « OpenAI – Create a completion » et configurez un prompt adapté à Facebook.
- Ajoutez ensuite le module « Facebook Pages – Create a post ».
- Connectez votre page Facebook.
- Sélectionnez votre page.
- Dans le champ « Message », sélectionnez le résultat du prompt ChatGPT pour Facebook avec le lien de l’article. L’image devrait être automatiquement récupérée à partir du lien.

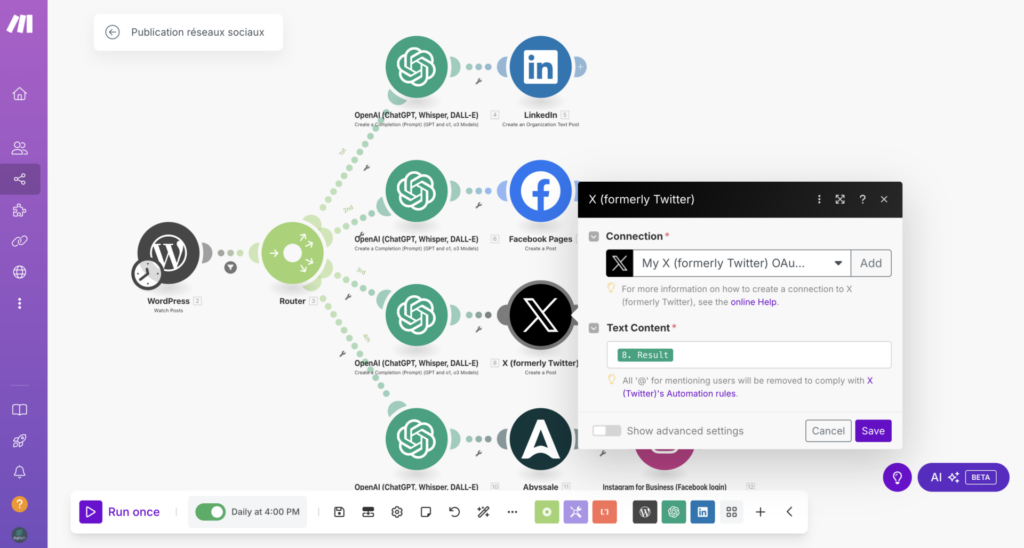
7. Publication sur Twitter (X)
- Dans un autre chemin, ajoutez un nouveau module « OpenAI – Create a completion » et configurez un prompt spécifiquement pour Twitter/X, en insistant sur la limite de caractères (par exemple, 260 pour avoir une marge) et en demandant d’inclure le lien.
- Ajoutez le module « X (formerly Twitter) – Create a tweet ».
- Connectez votre compte Twitter/X : Le processus est plus complexe et nécessite de créer une application sur le portail développeur de Twitter/X (developer.x.com/en) et de générer des clés et tokens à copier dans la connexion Make.
- Dans le champ « Text », sélectionnez le résultat du prompt ChatGPT pour Twitter/X.

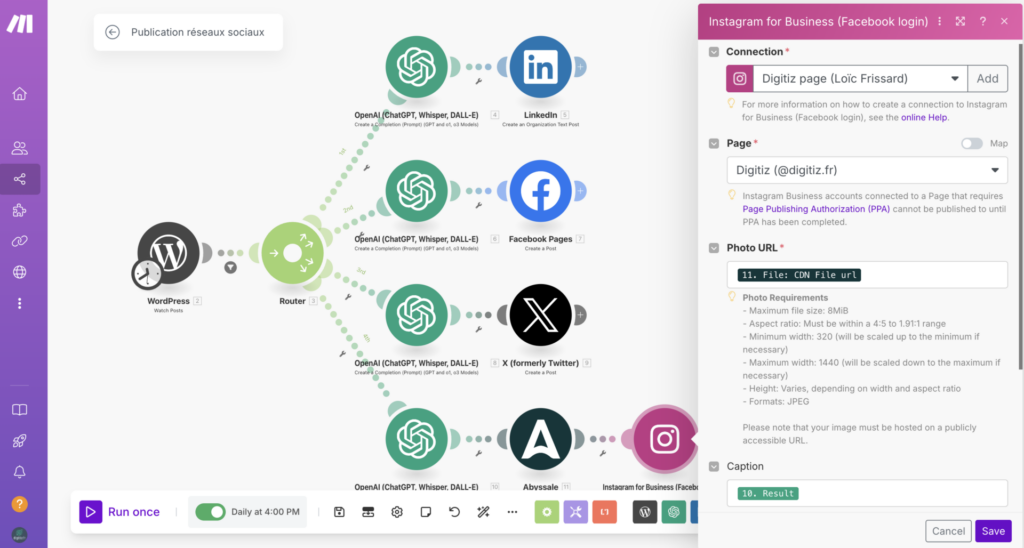
8. Publication sur Instagram
- Dans un dernier chemin, ajoutez un nouveau module « OpenAI – Create a completion » avec un prompt adapté à Instagram. Étant donné que les URLs ne sont pas cliquables dans les descriptions, demandez d’inclure un appel à l’action invitant à consulter le lien dans la bio. Les ressources à fournir à ChatGPT peuvent se limiter au titre et à l’extrait.
- Génération d’Image (Optionnel mais recommandé pour Instagram) :
- Envisagez d’utiliser une plateforme comme Abyssal.
- Connectez votre compte Abyssal à Make via le module « Abyssal – Generate a single image ». Vous devrez créer un modèle dans Abyssal avec des variables pour le titre et l’image de couverture.
- Configurez le module Abyssal pour utiliser votre modèle, en passant dynamiquement le titre de l’article depuis WordPress dans la variable correspondante. Pour l’image de couverture, vous devrez peut-être utiliser une extension WordPress comme Jetpack pour récupérer l’URL de l’image mise en avant de votre article.
- Ajoutez le module « Instagram for Business – Create a photo post ».
- Connectez votre compte Instagram for Business (qui doit être lié à votre page Facebook).
- Dans le champ « Photo URL », sélectionnez l’URL de l’image générée par Abyssal (généralement un champ comme « CDN file URL »).
- Dans le champ « Caption », sélectionnez le résultat du prompt ChatGPT pour Instagram.

9. Test et sauvegarde
- Pour tester votre automatisation à n’importe quelle étape, vous pouvez cliquer sur « Run once » sur un module spécifique et choisir de traiter les données existantes (par exemple, les articles publiés hier).
- Vérifiez attentivement les sorties de chaque module pour vous assurer que les données sont correctement transmises et que ChatGPT génère le contenu souhaité.
- N’oubliez pas de cliquer sur le bouton « Save » en bas à gauche de votre écran pour enregistrer votre scénario.
10. Importation du modèle (Blueprint)
Si vous souhaitez utiliser le modèle fourni plus haut :
- Cliquez sur le menu « More » (les trois petits points) à droite de votre scénario.
- Sélectionnez « Import blueprint ».
- Sélectionnez le fichier
.jsonque vous avez téléchargé.

- Une fois importé, vous devrez reconnecter tous les modules (WordPress, OpenAI, LinkedIn, Facebook, Twitter/X, Instagram, Abyssal) avec vos propres informations d’identification et clés API. Vous devrez également vérifier et potentiellement adapter les prompts ChatGPT pour chaque réseau social.






